
Product-Design
Fructose-Zähler App
Die Fructose-Zähler App soll Menschen mit einer Fructose-Intoleranz dabei helfen, sich Klarheit darüber zu schaffen, wie viel Fructose sie täglich essen und welche Mengen sie vertragen.
Die App zählt den Fructose- und Glucose-Gehalt in den Lebensmitteln, die über den Tag gegessen werden (ähnlich wie eine Diät-App Kalorien zählt).
Dafür hat der Nutzer die Möglichkeit, die einzelnen Lebensmittel in den Mahlzeiten einzugeben und damit die gespeicherten Fructose-Werte zu zählen.
Die App ist meine eigene Idee und befindet sich gerade in der Interview- und Test-Phase.
Tools:
Adobe XD, Miro, Flutterflow
Herausforderungen
Die App sollte nicht nur die Werte festhalten, sondern auch einen Überblick über die Verträglichkeit schaffen.
Der Nutzer sollte die Möglichkeit haben, seinen Grenzwert selbstständig zu bestimmen und die Symptome zu protokollieren.
Der Nutzer sollte die Möglichkeit haben, eigene Lebensmittel und deren Fructose-Werte einzugeben.
Ziele
Der Nutzer sollte schnell und einfach die gegessenen Lebensmittel eingeben können.
Der Nutzer soll ein besseres Bewusstsein und Kontrolle über seine Intoleranz bekommen.
Der Nutzer sollte einen Überblick darüber behalten, was er gegessen hat und wie viel Fructose die Lebensmittel enthalten.
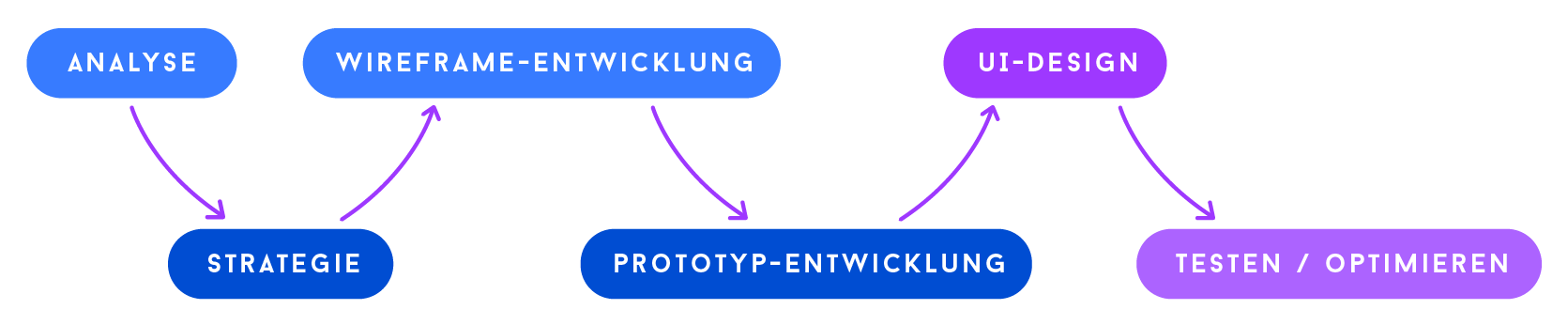
Projekt Phasen


Analyse
Die Ziel-Nutzer sind Menschen mit einer stärkeren Fructose-Intoleranz, die die App dauerhaft oder während der Karenzphase (dem zwei Wochen Fructose-Fasten) nutzen möchten.
Nutzer-Analyse
Den Nutzern ist es wichtig einen Überblick darüber zu bekommen, wie viel Fructose sie zu sich nehmen, wie viel sie vertragen und was sie ohne Beschwerden essen können. Sie möchten endlich wieder freier und unbeschwerter essen und ihr Leben wieder genießen können.
Die Ziel-Nutzer werden schon viele Internet-Foren und Apps zu diesem Thema ausprobiert und viel darüber gelesen haben. Zeitmangel und Stress sorgen oft dafür, dass die Zielgruppe sich nicht bewusst ernährt und ihre Fructose-Intoleranz nicht in den Griff bekommt.
Gerätenutzung:
Die Nutzer gebrauchen Android und iPhone
Die App soll vorerst nur für Android nutzbar sein


Konkurrenz-Analyse
Die Konkurrenz sind die Apps „Frag Inga“ und „Histamin, Fructose und Co.“ Beide Apps bieten Listen mit Lebensmitteln, in denen die Fructose/Glucose-Werte aufgeführt sind. Die Lebensmittel sind in verträgliche und unverträgliche Lebensmittel geteilt. Es gibt bei beiden die Möglichkeit, Favoriten zu markieren und die Lebensmittel, selbst für sich zu bewerten.
Die App „Histamin, Fructose und Co“ hat eine sehr ausführliche Liste über die einzelnen Lebensmittel. Sie hat außerdem einen guten Support mit schneller Hilfestellung.
Beide Apps widersprechen sich, wenn es um die Verträglichkeit der Lebensmittel geht. Außerdem gibt es einige Unterschiede in den Werten und keine der Apps bietet die Möglichkeit, die Fructose-Werte oder Lebensmittel festzuhalten.
Produkt-Analyse
Die neue App bietet die Möglichkeit, die gegessenen Lebensmittel einzugeben und die Fructose und Glucose auszurechnen. So bekommt der Nutzer eine genaue Übersicht über die täglich verzehrte Fructose. Mit dem Vergleichswert hat er die Möglichkeit, seine Fructose-Intoleranz besser einschätzen zu können.

Strategie und Konzept
Finale Strategiefrage:
Auf Basis der Analysen habe ich eine finale Strategiefrage herausgearbeitet:
Wie konzipiere und gestalte ich die App, damit der Nutzer schnell und unkompliziert seine täglichen Fructose-Werte zählen und auswerten kann?

Handlungen und Funktionen

In diesem Schritt habe ich alle Handlungen und Schritte aufgezählt, die ein Nutzer tun müsste, um seine Lebensmittel und Symptome festzuhalten.
In einem Brainstorming habe ich Ideen für mögliche Funktionen gesammelt und sie in Must Have, Should Have und Nice to Have geteilt.
Must Have: Lebensmittelsuche, Lebensmitteleingabe, …
Should Have: Symptome, Stimmung, Wochenübersicht, …
Nice to Have: Community-Forum, QR-Code-Scanner, Rezepte, …
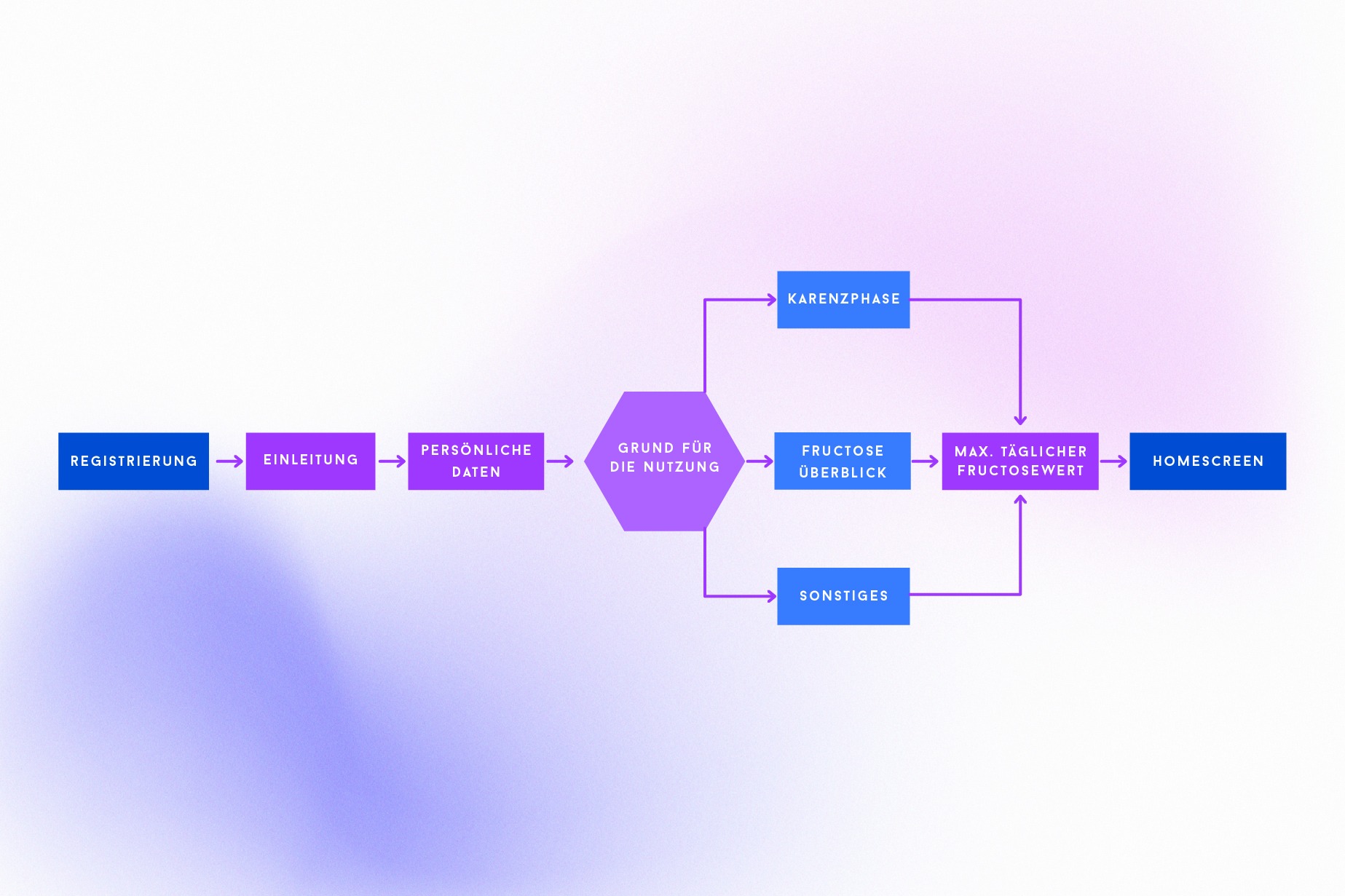
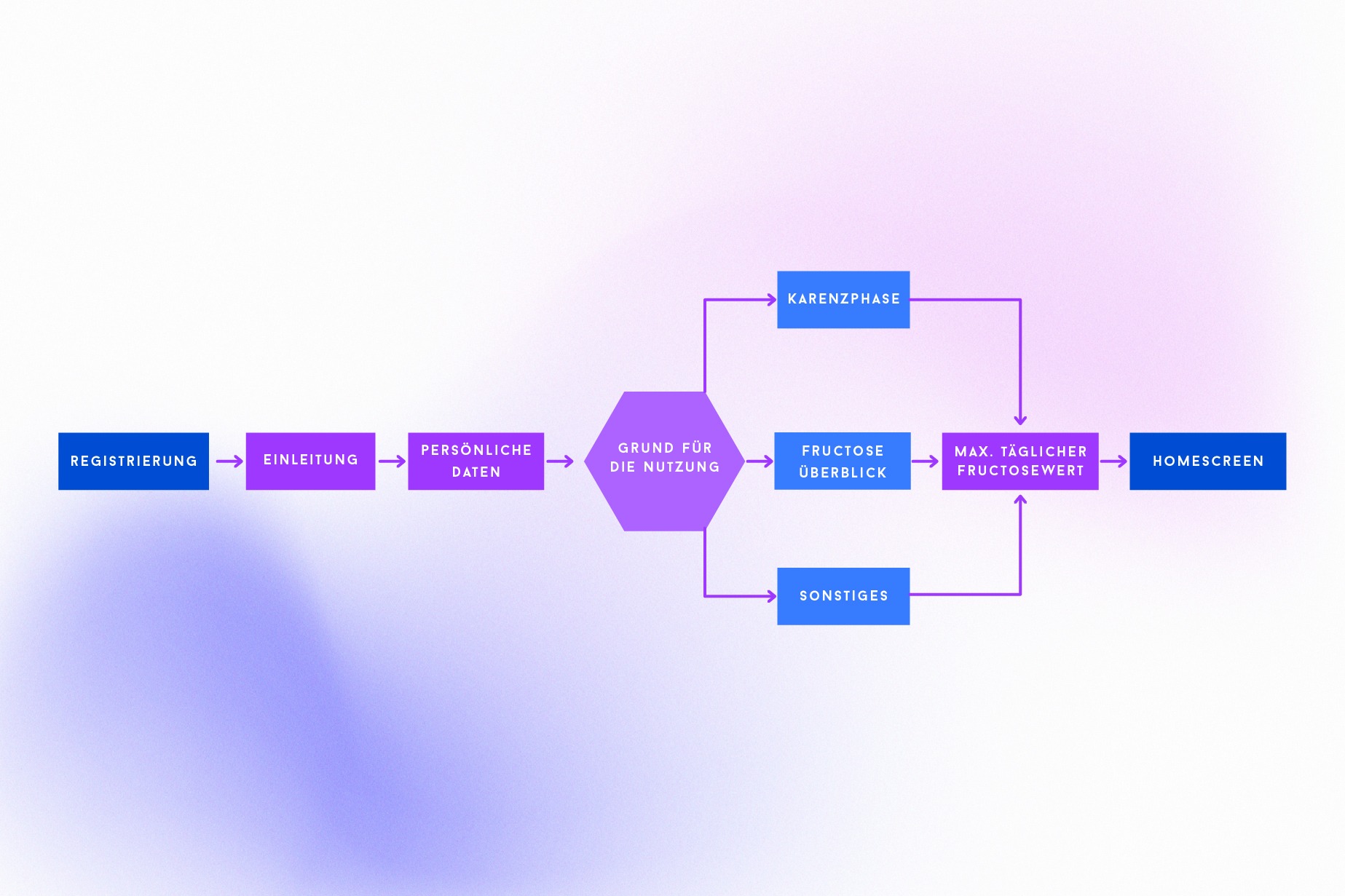
User Flows

Für die einzelnen Handlungen in den Funktionen habe ich jeweils einen User-Flow, also einen Handlungsablauf angelegt, um sicherzugehen, dass ich keinen wichtigen Schritt vergesse.
Mit einem User Flow wird eine Handlung in einzelne Zwischenschritte und Entscheidungsmöglichkeiten aufgeteilt. Damit entsteht ein Ablauf, den der Nutzer in einem digitalen Produkt durchlaufen muss, um ein Ergebnis zu bekommen.


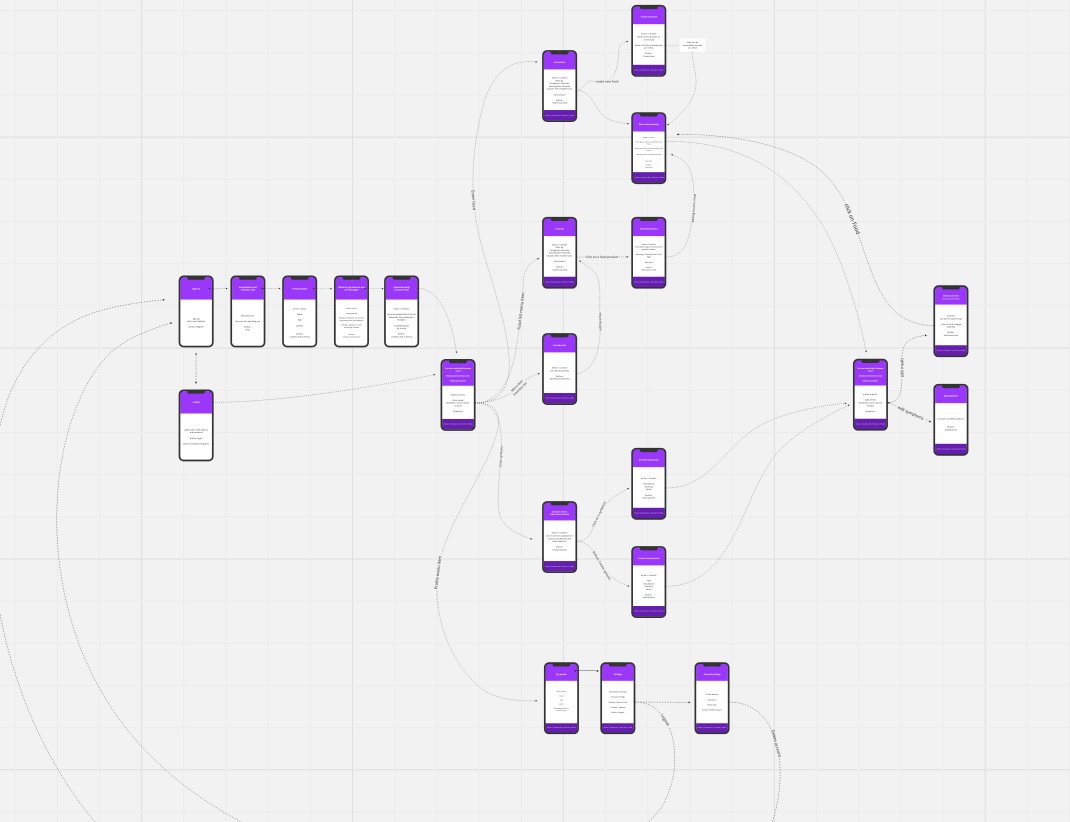
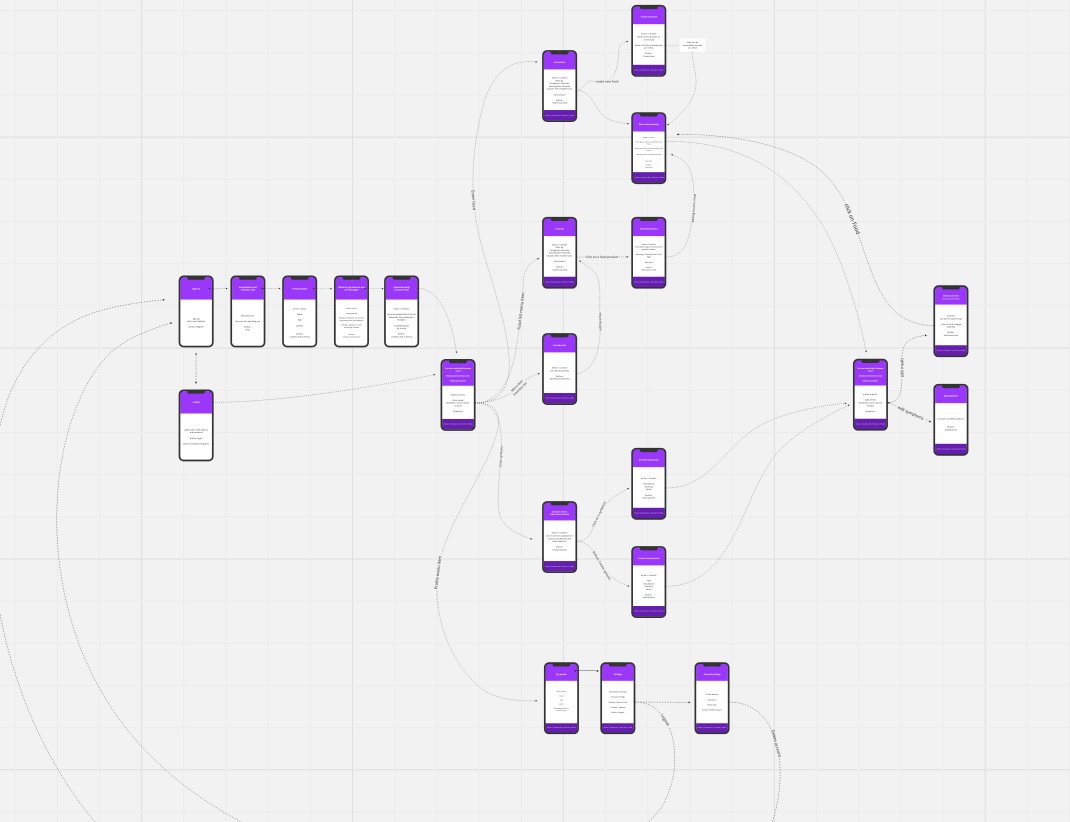
Structur Map

In Miro habe ich eine Übersicht der einzelnen Ansichten und Funktionen aufgebaut und sie anschließend in einer Structur Map verbunden.
Damit hatte ich die erste Grundlage für den Aufbau der App und konnte mit einigen Programmierern über die Umsetzung und den Aufwand sprechen.
Prototyp-Entwicklung
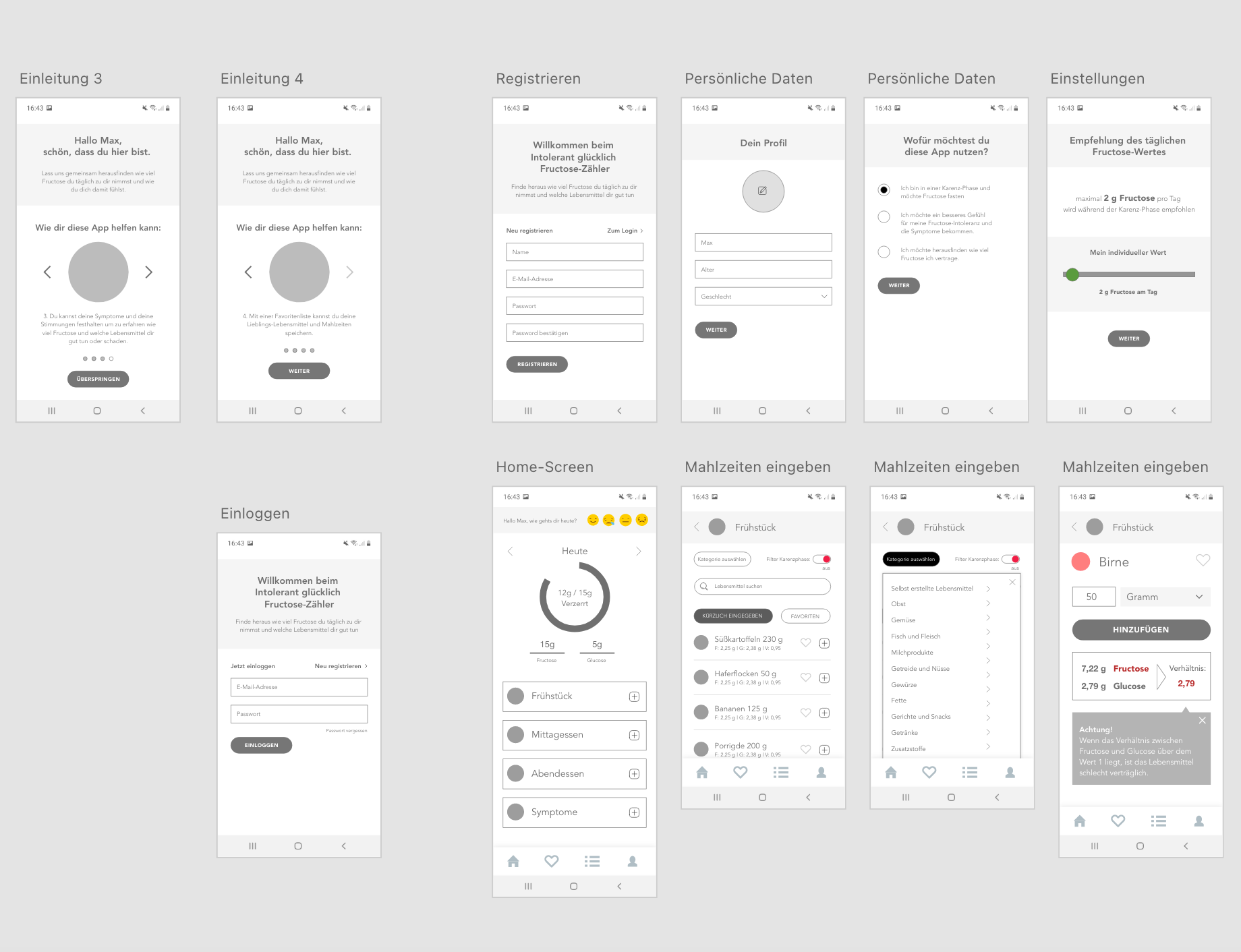
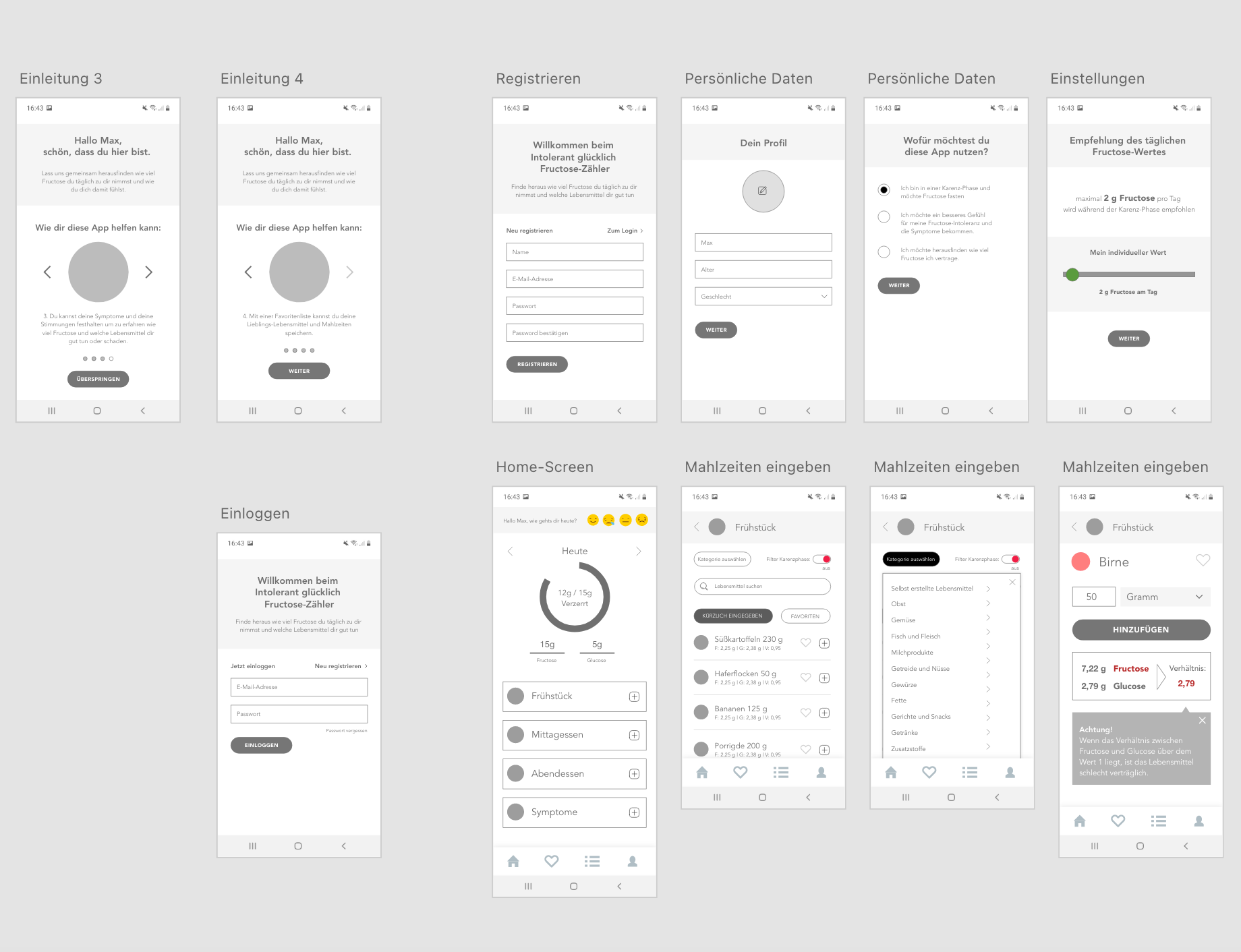
Wireframes

Vor der Entwicklung eines User-Interface-Designs habe ich die gesamte App mit Wireframes aufgebaut. Es ist sozusagen ein Entwurf der einzelnen Seiten und Funktionen. So konnte ich planen, welche Elemente benötigt werden und wo sie platziert sein sollten.

Klick-Dummy-Tests und Optimierung
Mit einem Klick-Dummy habe ich die Abläufe getestet und optimiert. So konnte ich sicher gehen, dass alle Handlungen und Informationen logisch und verständlich aufgebaut sind.
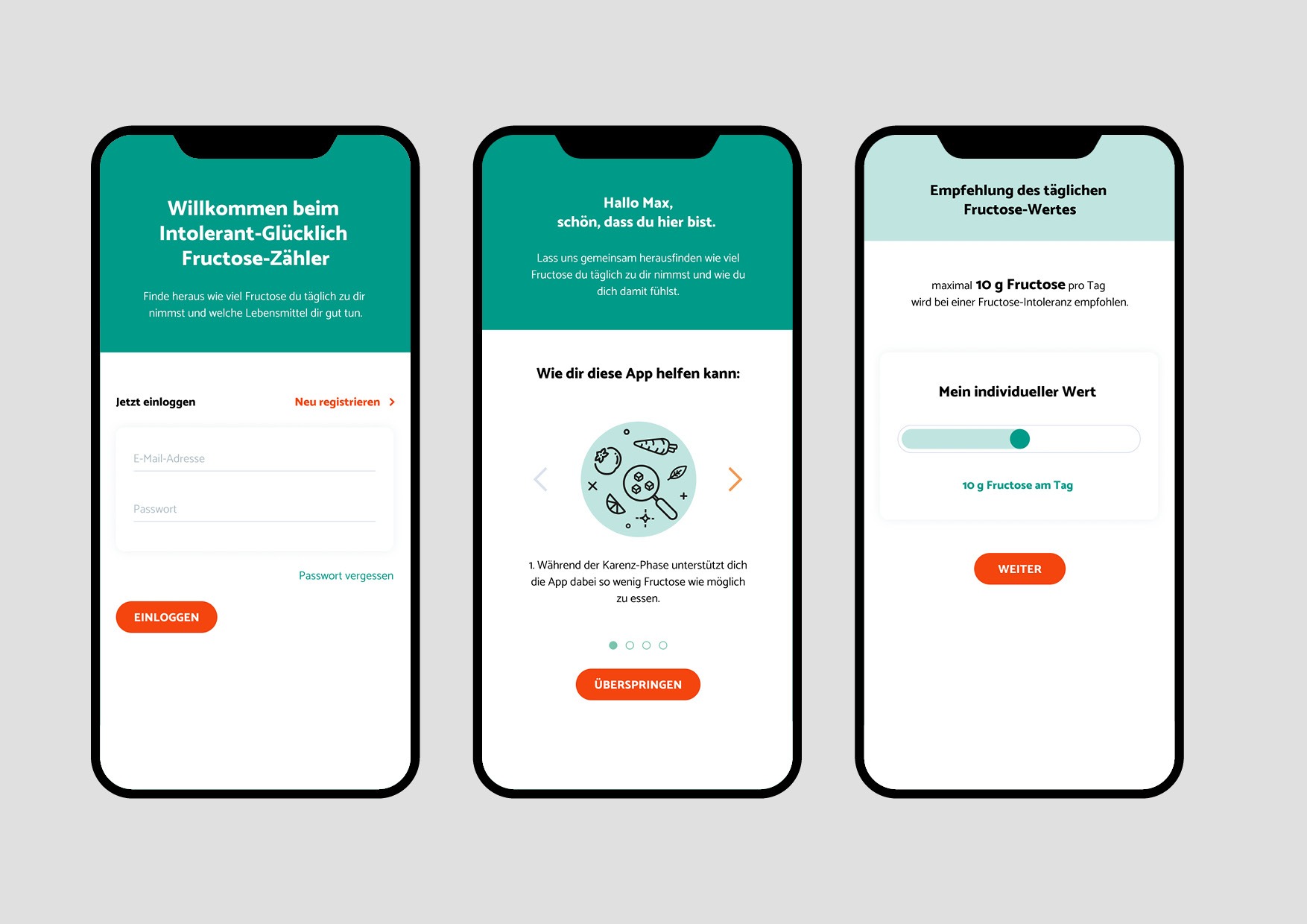
UI-Design
Nach den ersten Tests und der Optimierung der Wireframes, ging es weiter in die Ausarbeitung eines UI-Designs.
Farben

Schriften

Icons
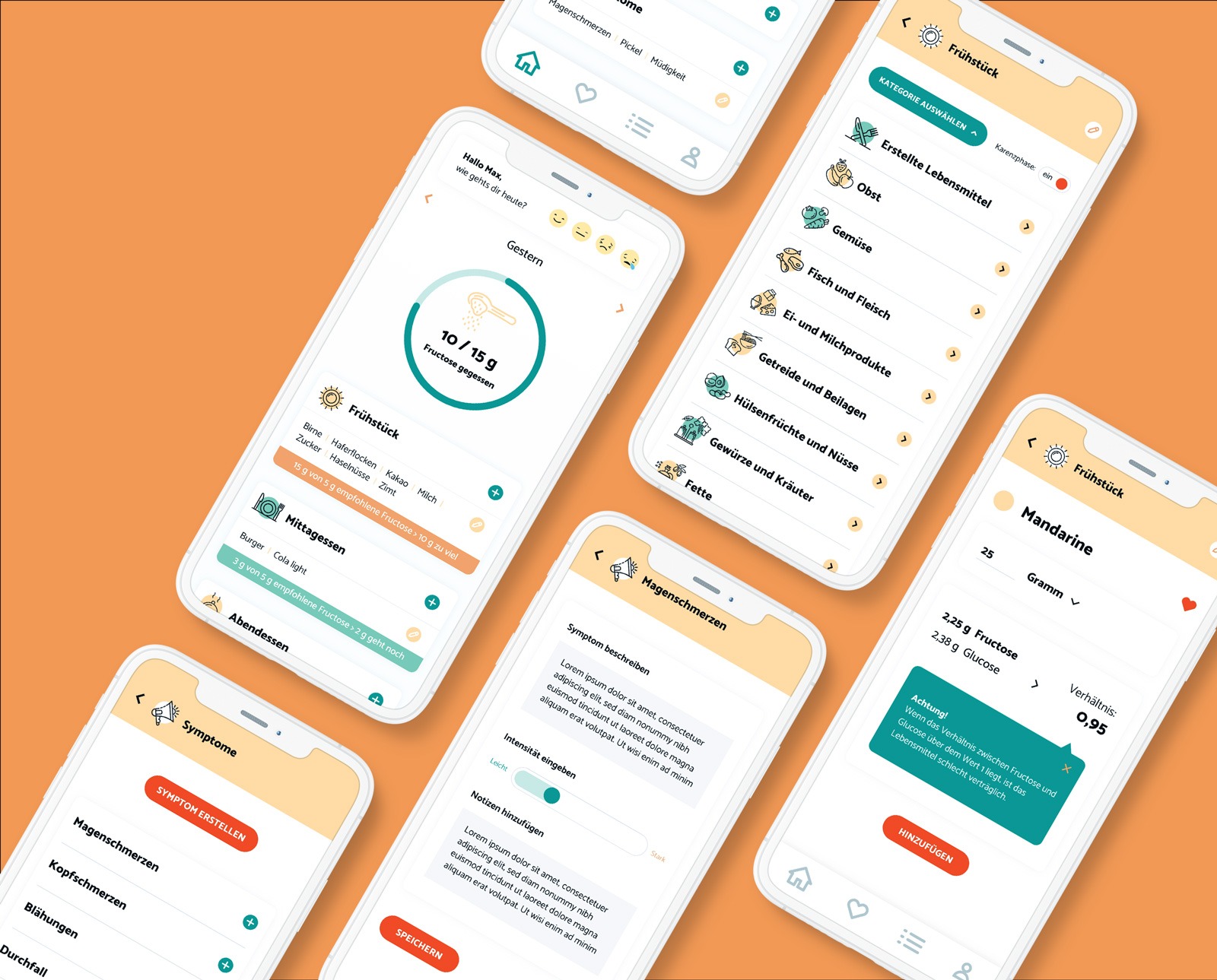
Registrierung

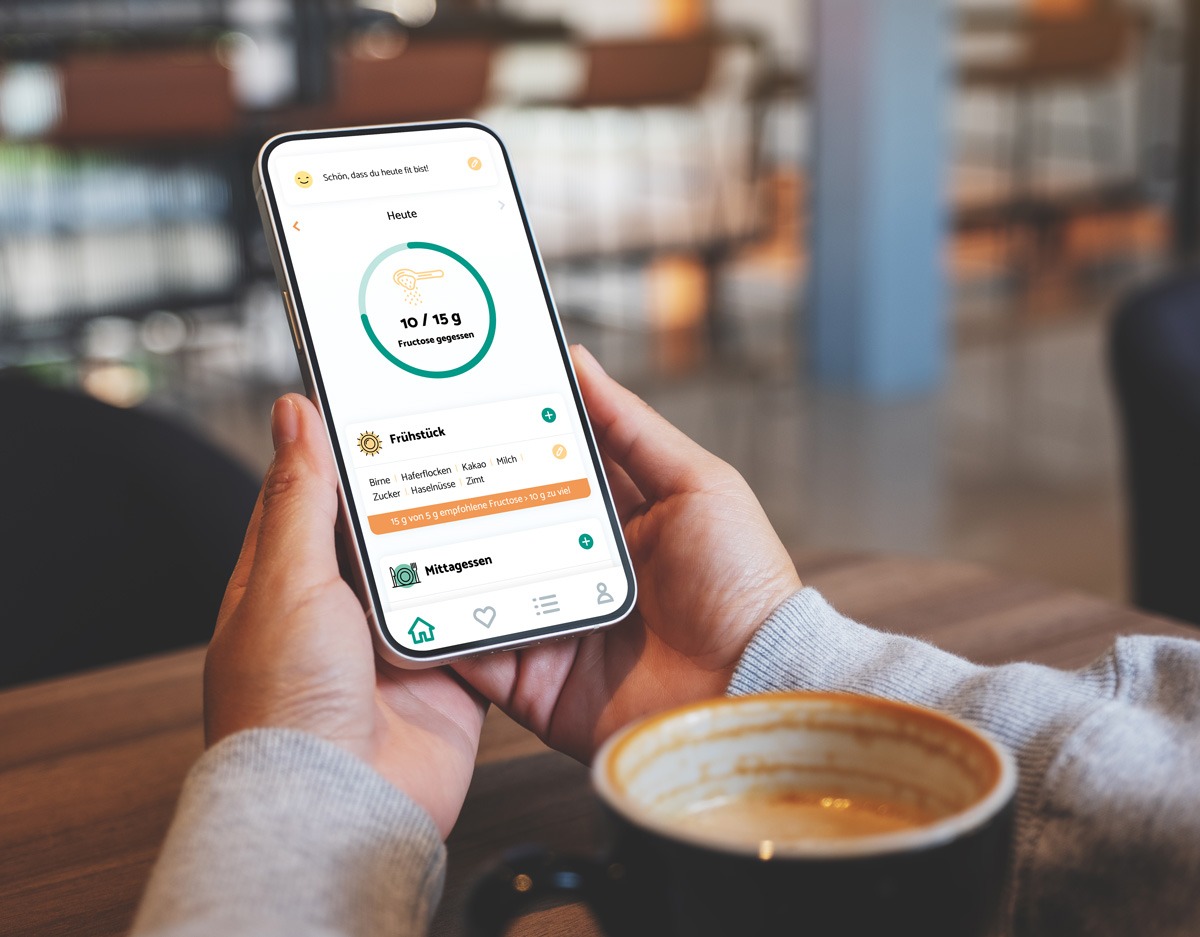
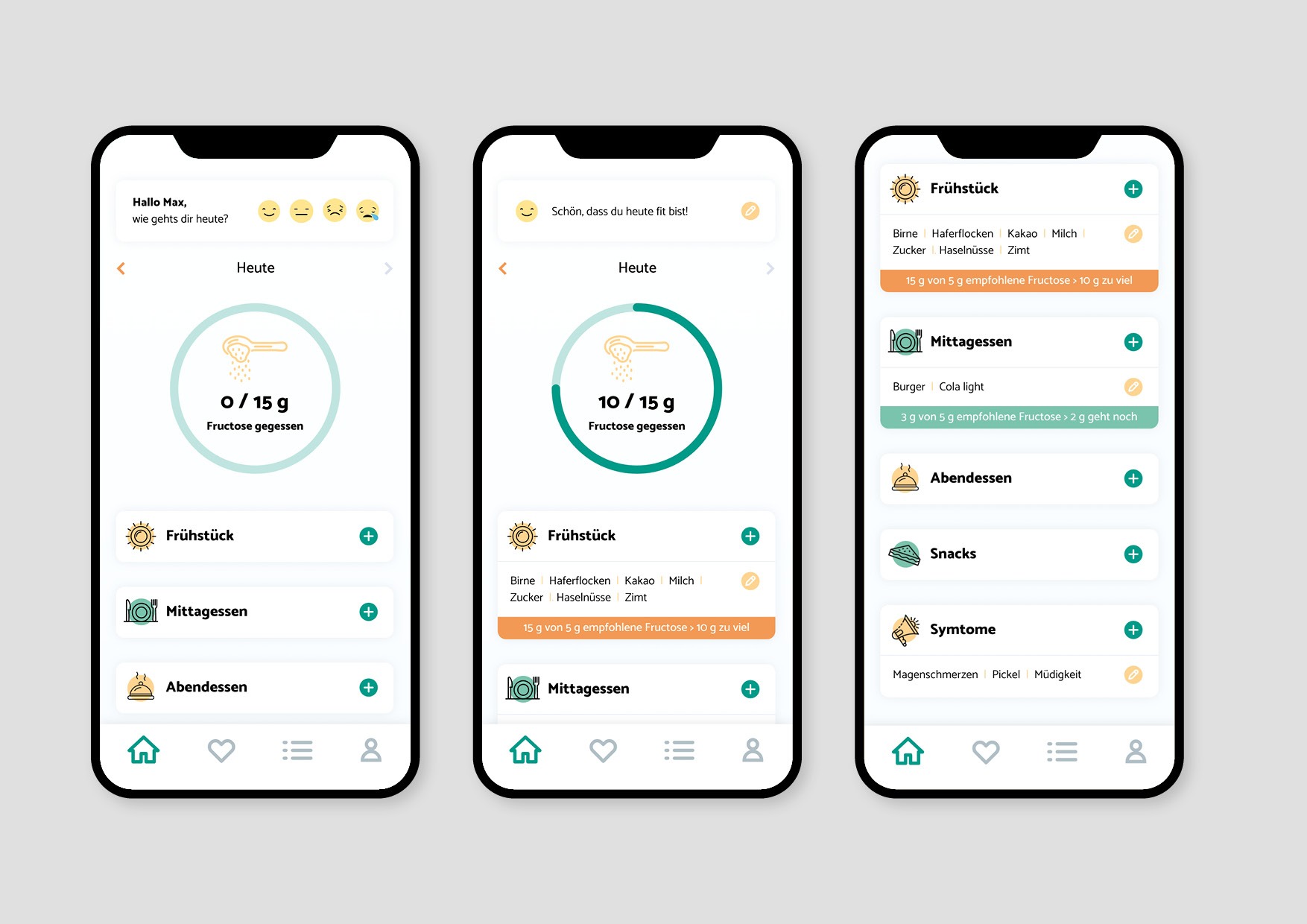
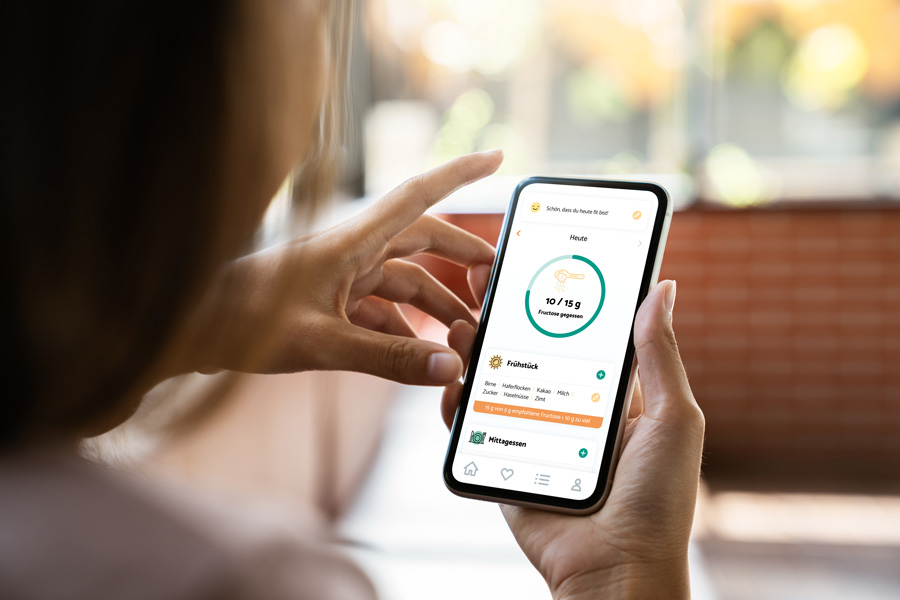
Home-screen

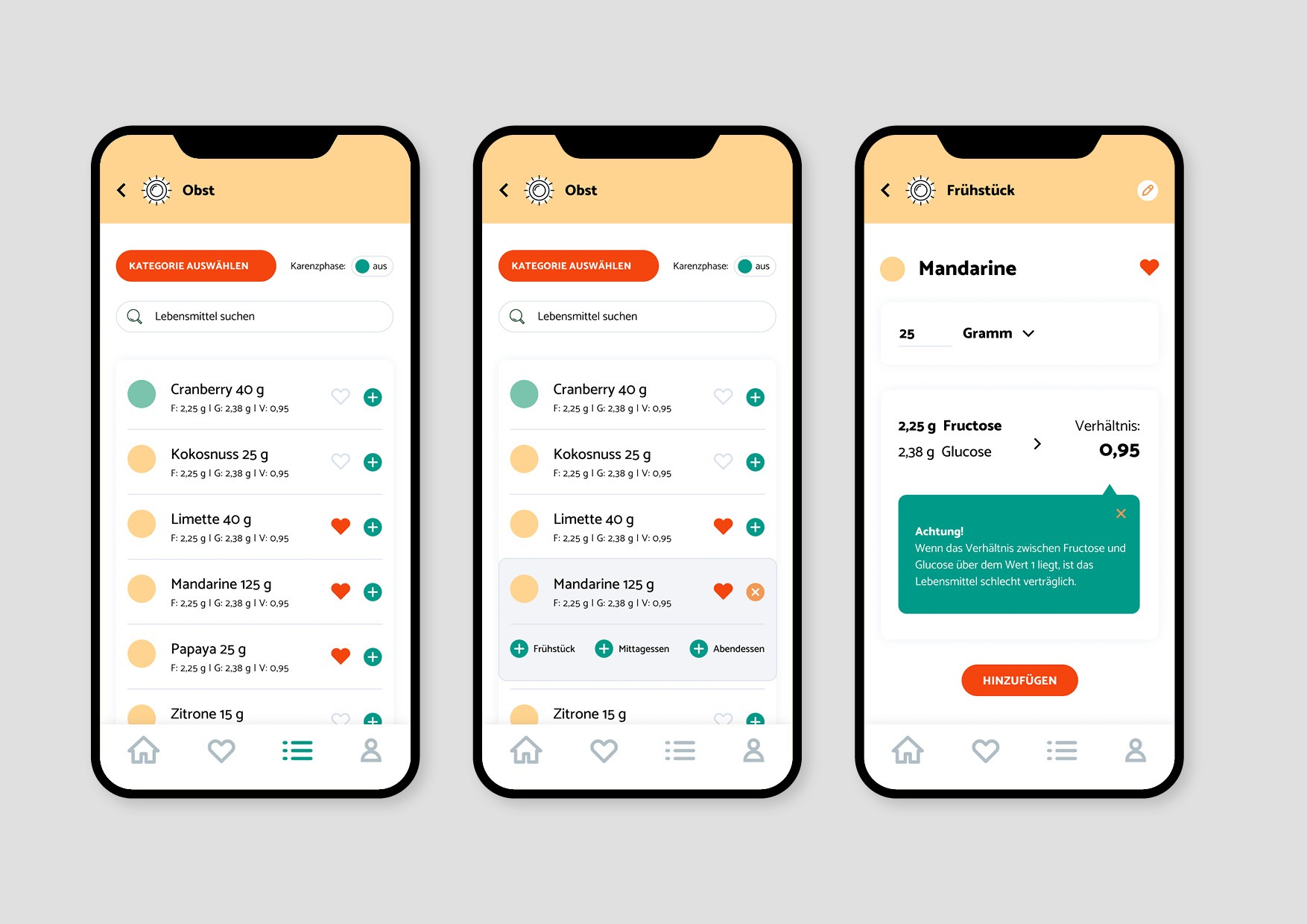
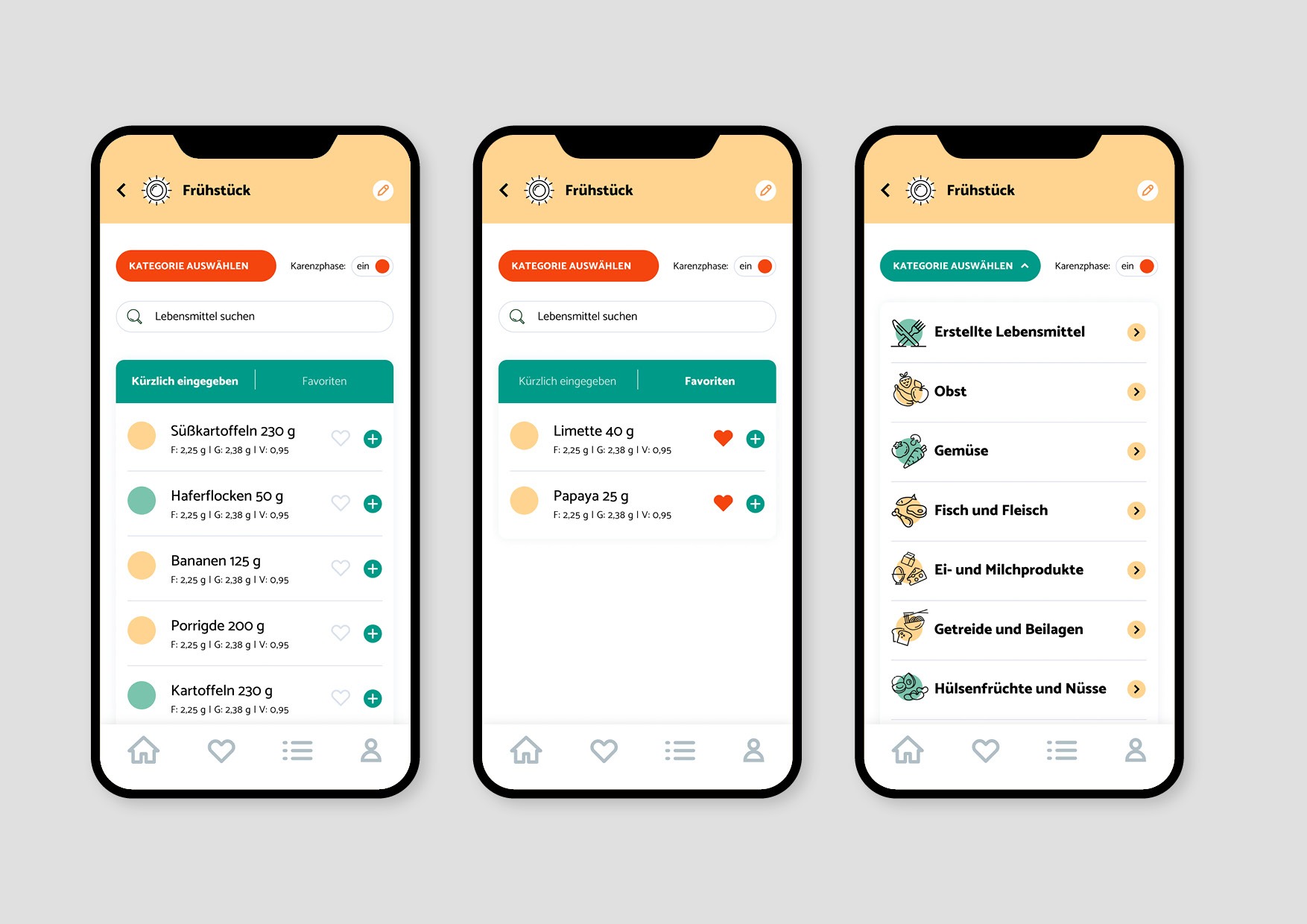
Lebensmittel-Liste

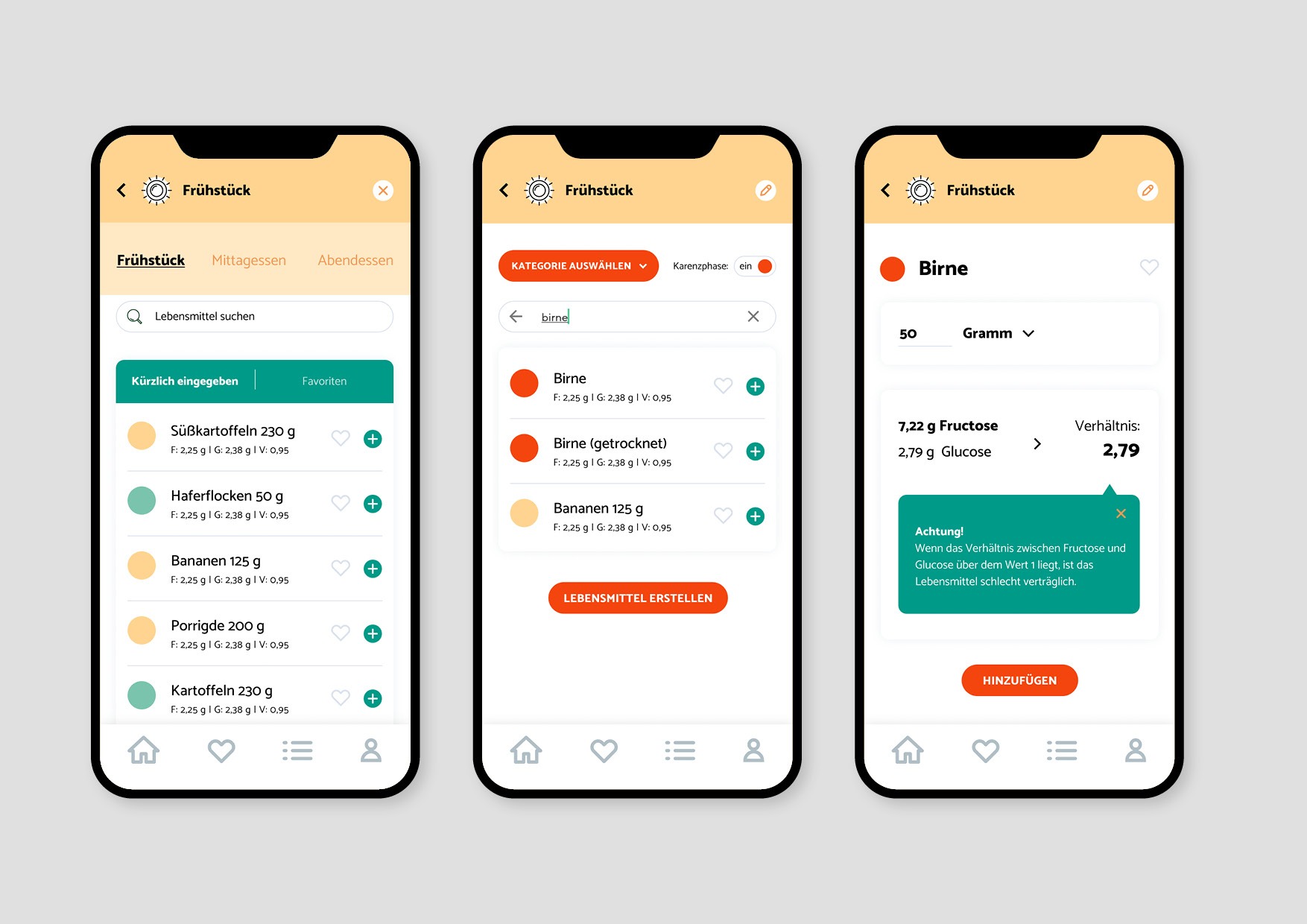
Mahlzeiten eingeben


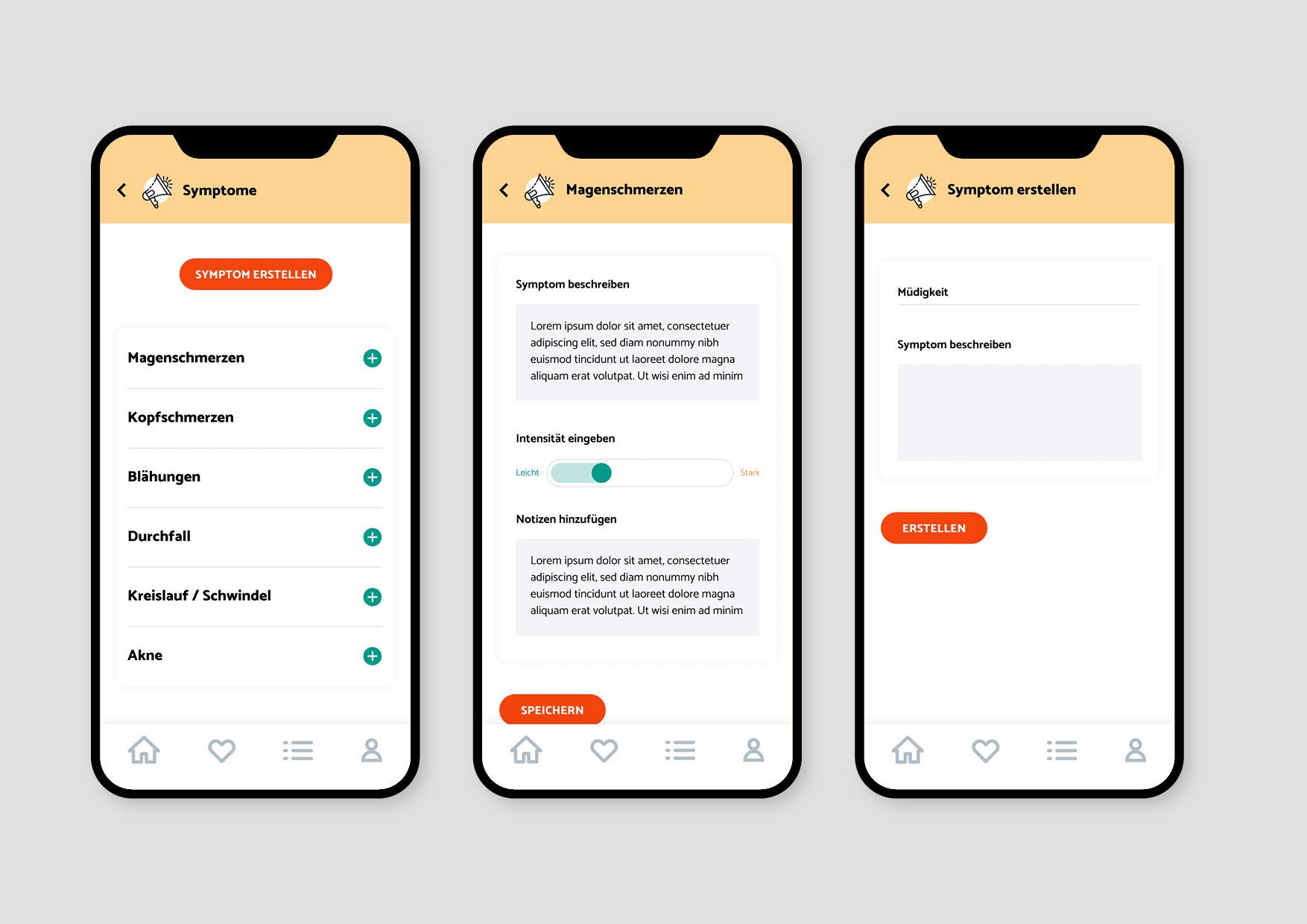
Symptome eingeben


Fazit
Die App bietet den Nutzern einen genauen Überblick über die gegessene Fructose und ihre Symptome. Aktuell befindet sich die App noch in einer Test- und Interview-Phase. Damit möchte ich sichergehen, dass die Nutzer alle wichtigen Handlungen und Funktionen in der App finden, die sie benötigen, um ihre Intoleranz in den Griff zu bekommen.