
UI- / UX-Design
Unique-United – Barrierefreie Plattform
Auf dieser Plattform sollen Menschen mit körperlichen und geistigen Behinderungen die Chance bekommen barrierefrei und damit selbstständig Angebote für Fortbildungen, Events, Reisen und Jobs zu suchen und zu buchen.
Der Gründer Louis Kleemeyer hat selbst seit seiner Geburt eine Lernbehinderung. Dadurch ist er seit vielen Jahren ehrenamtlich aktiv für die soziale Integration von Menschen mit Behinderungen und unterstützt seit 2022 auch die Special Olympics World Games 23.
Aktuell befindet sich die Plattform noch in der Entwicklung.
Methoden & Leistungen
Analyse | Konzept-Entwicklung | User Flows | User Journey | Wireframing | Prototyp-/Klick-Dummy | UX-/UI-Design | Design-Guide | Projektmanagement
Tools
Adobe XD | Figma | Miro | Google Meets
Herausforderungen
barrierefreier Zugang für Menschen mit körperlichen und geistigen Behinderungen
einfache Suchfunktion für vier verschiedene Angebote und unterschiedliche Anforderungen
einfacher Aufbau und schnelle Übersicht der Themen und Angebote
Ziele
die Nutzer sollen schnell und einfach Angebote finden
die Nutzer sollen sich sicher und verstanden fühlen
die Nutzer sollen das Gefühl haben, sich frei auf der Seite bewegen zu können
Projekt Phasen


Schritt 1:
Analyse
In unserem ersten Meeting haben Louis und ich eine Analyse für die Umsetzung der Plattform Unique-United gemacht. Wir haben über seine Motivation gesprochen und darüber wie sich die Plattform in Zukunft entwickeln soll.
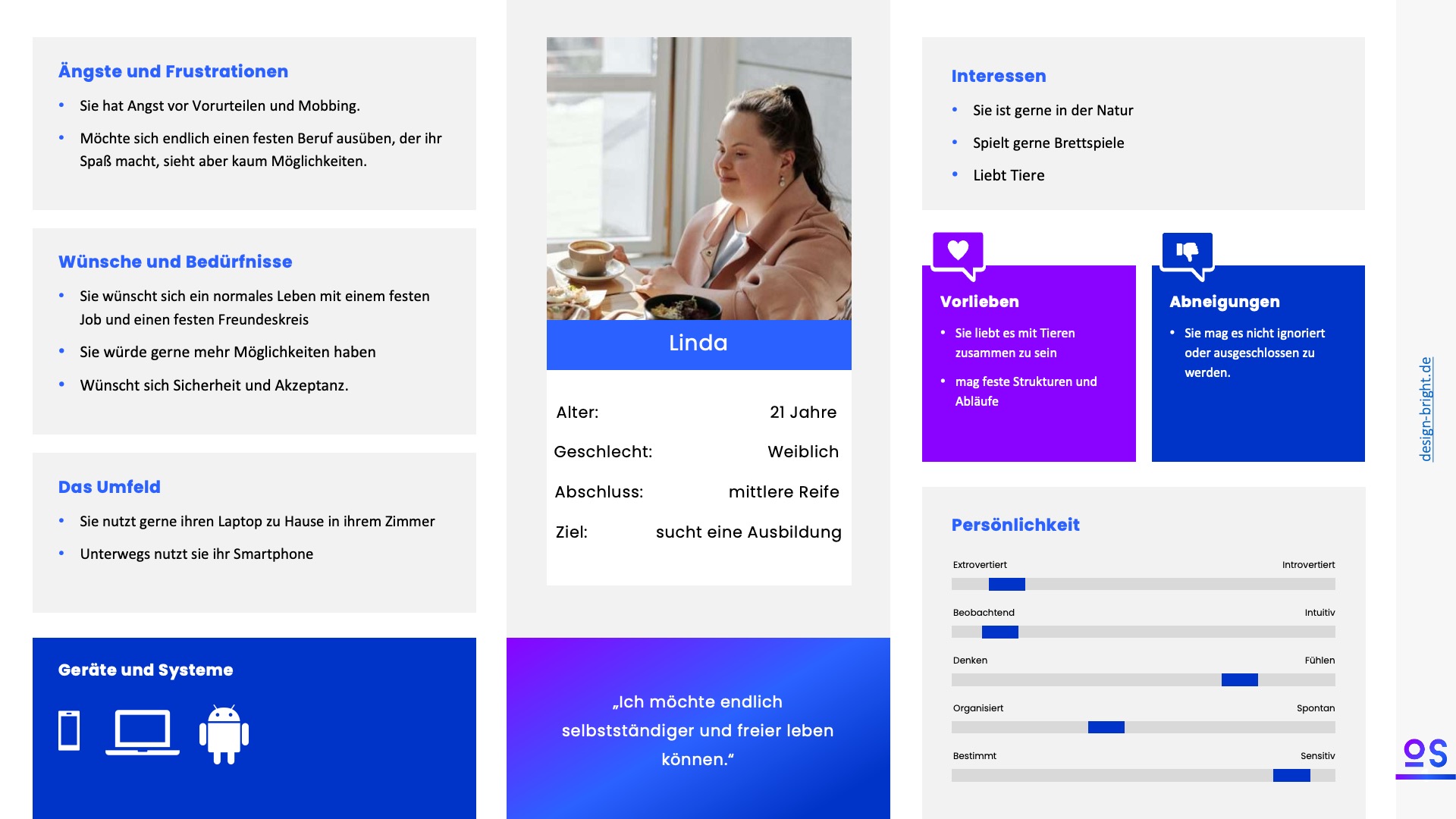
Nutzer-Analyse
In einer Zielgruppen-Analyse haben wir die folgenden beiden Zielgruppen für die Plattform herausgearbeitet:
Anbieter, die Fortbildungen, Reisen, Events und Jobs für Menschen mit Handicaps anbieten.
Nutzer, die eine körperliche oder geistige Behinderung haben und nach Angeboten suchen, die ihren Bedürfnissen gerecht werden.

Konkurrenz-Analyse
Mich hat überrascht, wie wenig Konkurrenz die Plattform Unique-United hat. Es gibt keine oder nur begrenzt Plattformen und Webseiten, die es Menschen mit einer körperlichen UND geistigen Behinderung ermöglichen, selbstständig nach Angeboten zu suchen und diese auch zu buchen.
Als indirekte Konkurrenz konnten Job-Portale wie inklupreneur und myability festgehalten werden. Allerdings sind beide Seiten nicht 100 % barrierefrei und bieten keine Möglichkeit nach bestimmten Kriterien und Bedürfnissen zu filtern.
Schritt 2:
Strategie und Konzept

In unserem Analyse-Meeting haben Louis und ich zwei finale Strategiefragen herausgearbeitet:
Wie muss die Plattform aufgebaut sein, damit der Handicap Nutzer sich schnell und einfach über Angebote informieren und sich direkt anmelden kann?
Was muss die Plattform können, damit der Anbieter schnell und einfach Angebote auf der Seite anlegen und veröffentlichen kann?
Wir fokussieren uns primär auf den Nutzer mit einer Behinderung, da er die Plattform so oft wie möglich nutzen soll.
Aber auch der Anbieter sollte sich schnell und einfach zurechtfinden, um viele Angebote für die Nutzer zur Verfügung zu stellen.


Funktionen

Eine komplexe Plattform kann unendlich viele Funktionen und Handlungsmöglichkeiten bieten. Damit diese nicht den Budget-Rahmen sprengen und die Nutzer nicht mit dem Angebot an Möglichkeiten überfordert sind, ist es wichtig die Funktionen zu priorisieren.
In einem Strategie-Workshop haben wir die Funktionen in drei Bereiche eingeteilt:
Must Have: Suchfunktion, Kontakt-Formular, Tool zur Barrierefreiheit, …
Should Have: Tutorials, Informationsseite, Bewertungen, …
Nice to Have: Community-Forum, Chat-Funktion, Login Bereich, …
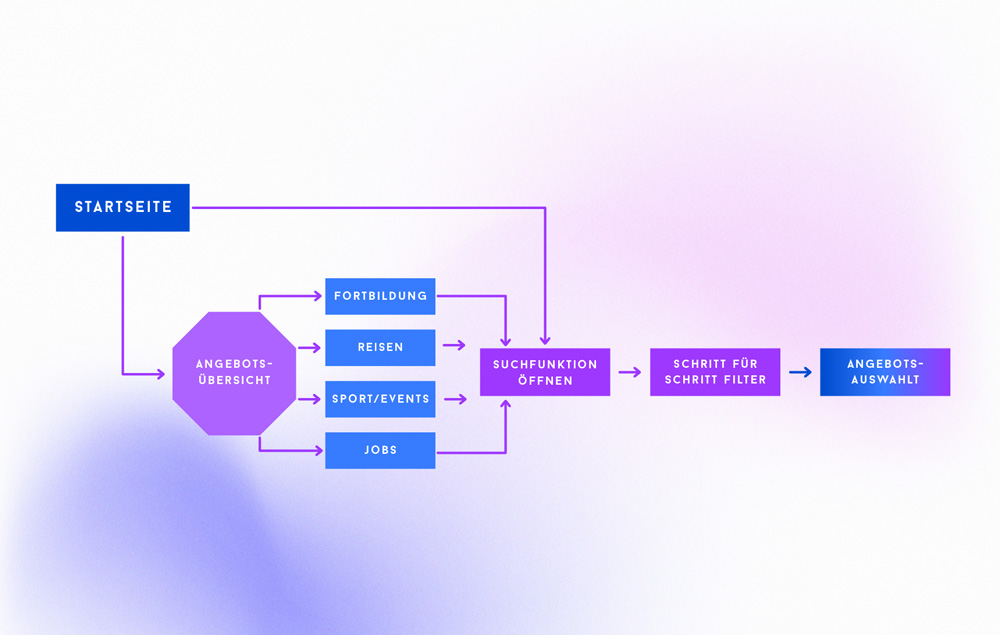
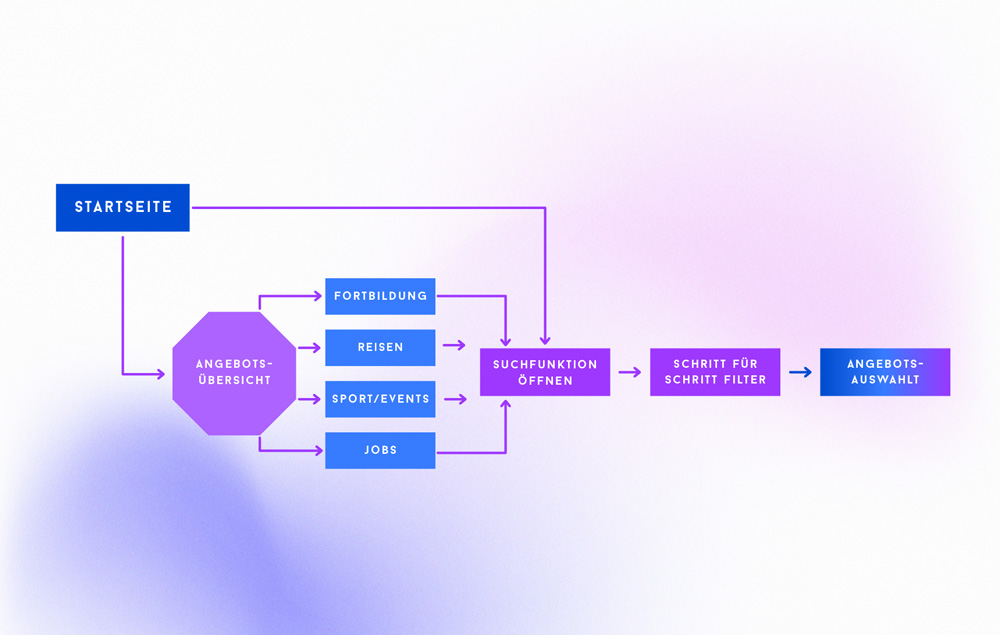
User Flows

Für die einzelnen Handlungen haben wir jeweils einen User-Flow, also einen Handlungsablauf angelegt, um sicher zu gehen, dass wir keinen wichtigen Schritt bei dem Nutzererlebnis vergessen.
Mit einem User Flow wird eine Handlung (z.B. Angebote suchen) in einzelne Zwischenschritte und Entscheidungsmöglichkeiten aufgeteilt. Damit entsteht ein Ablauf, den der Nutzer in einem digitalen Produkt durchlaufen muss, um ein Ergebnis zu bekommen. (z.B. das richtige Angebot finden)


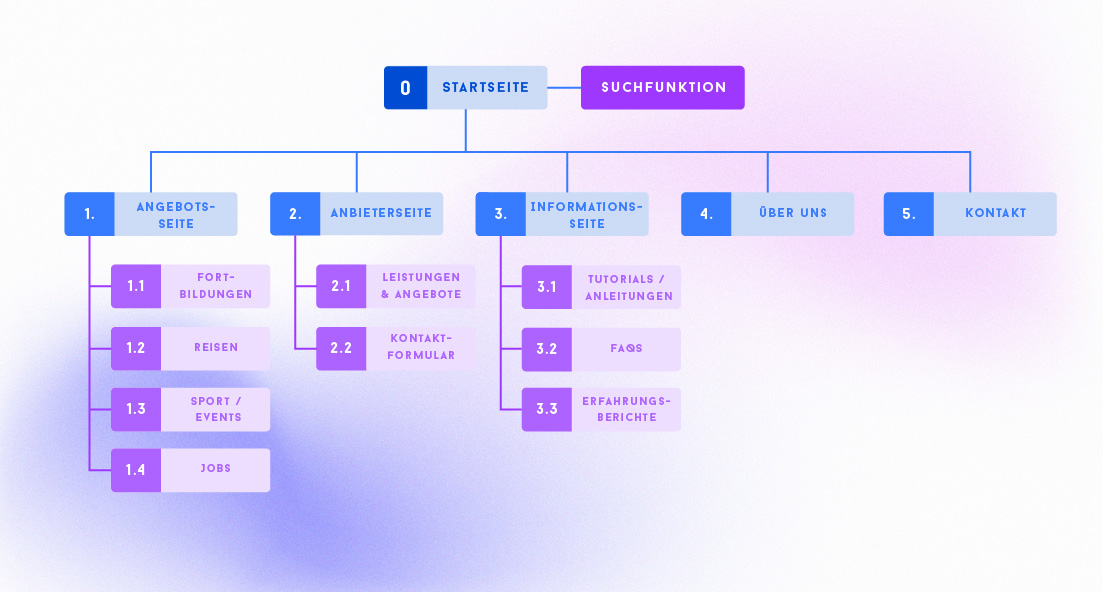
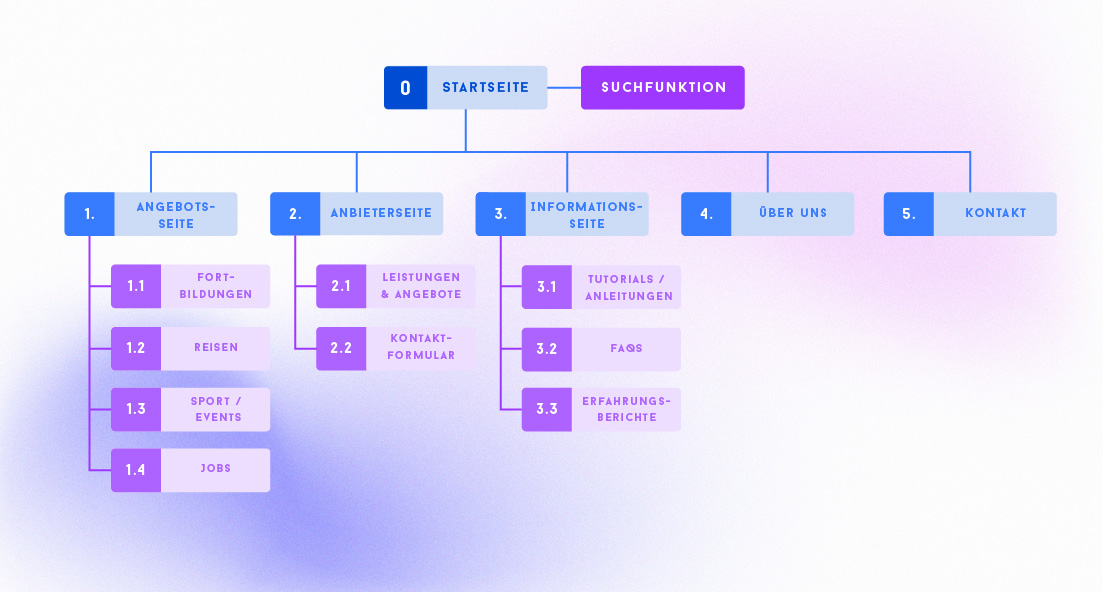
Sitemap

In der Sitemap haben wir alle Seiten und Funktionen der Plattform aufgelistet und in einer Hierarchie zueinander angeordnet. Sie ist ein Plan für die Navigation auf der Plattform.
Die Sitemap hilft dabei zu definieren, wie die Seiten und Funktionen miteinander zusammenhängen. Gerade bei komplexen Produkten und Anwendungen bringt eine Sitemap Struktur und Klarheit in ein UX-Konzept.
Schritt 3:
Prototyp-Entwicklung
Wireframes
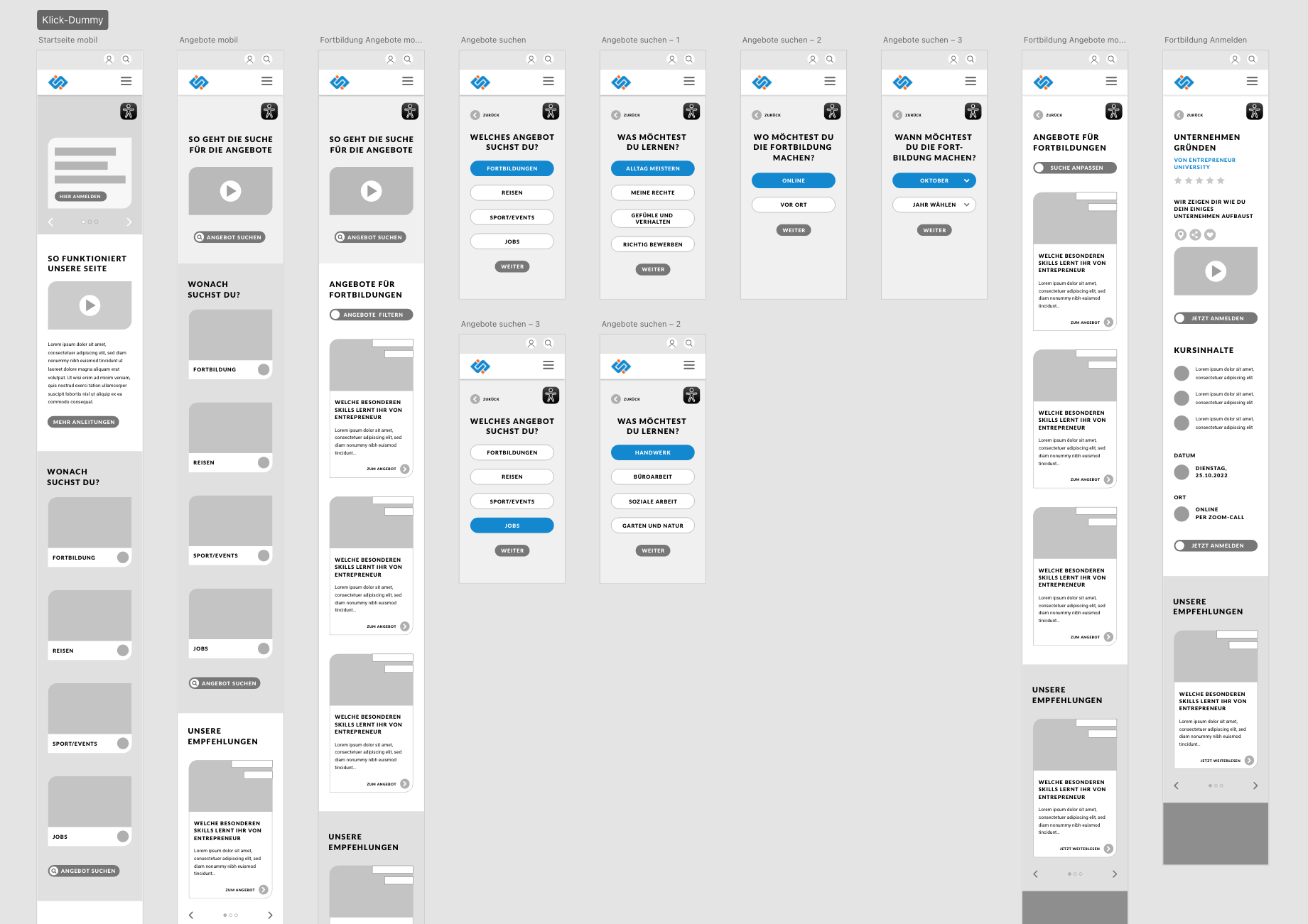
Vor der Entwicklung eines User-Interface-Designs, habe ich die gesamte Plattform mit Wireframes aufgebaut. Es ist sozusagen ein Entwurf der einzelnen Seiten und Funktionen. So konnten wir planen und testen, welche Elemente benötigt werden und wo sie platziert sein sollten.
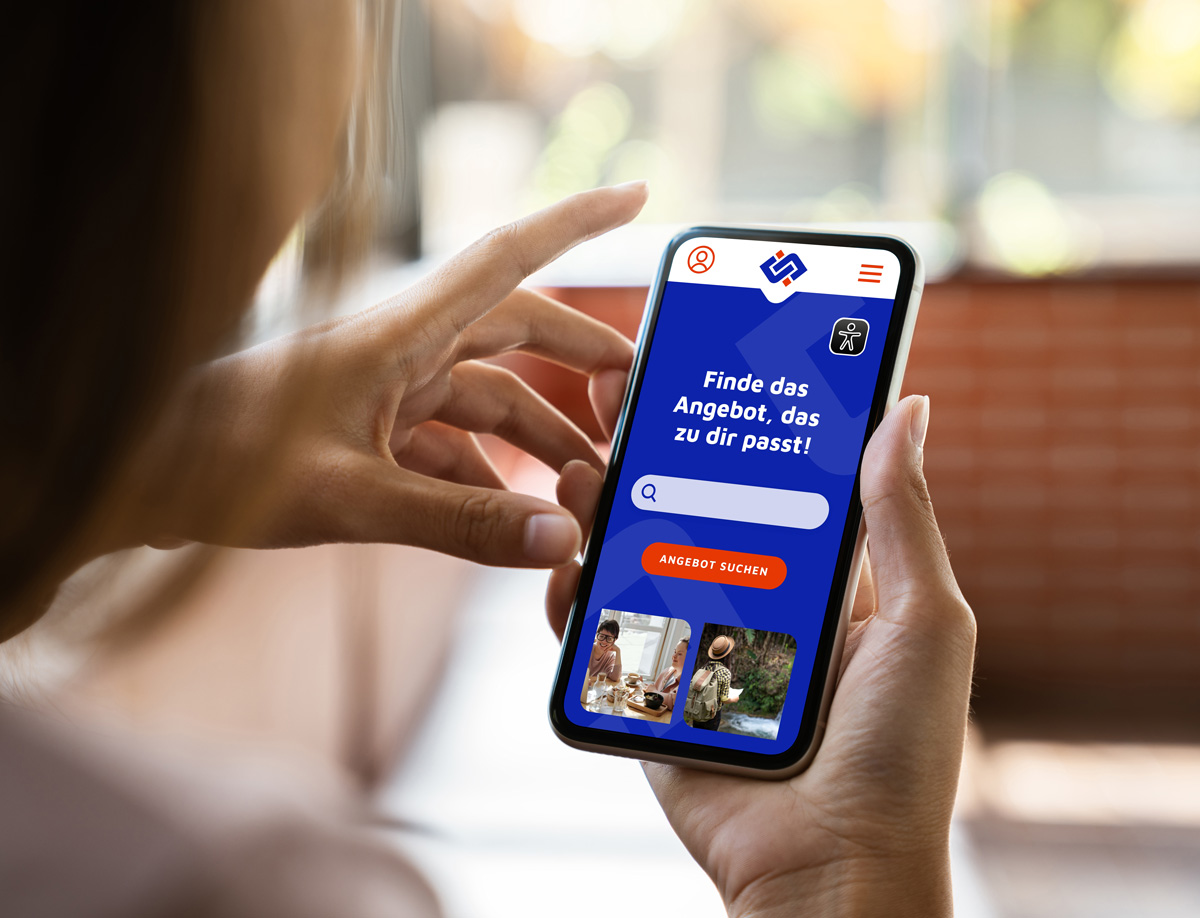
Beim Aufbau der Seitenstrukturen und Funktionen habe ich darauf geachtet, dass die Nutzer sich einfach und schnell auf der Plattform zurechtfinden. Da die Ziel-Nutzer in erster Linie mit ihren Smartphones surfen, steht die mobile Ansicht an erster Stelle.
Klick-Dummy-Tests und Optimierung
Mit einem Klick-Dummy konnten wir alle Funktionen und Zusammenhänge testen, prüfen und optimieren. Neben internen Tests hat Louis die Seiten mit Personen aus der Zielgruppe getestet. So konnten wir sicherstellen, dass alle Zusammenhänge stimmen und Abläufe logisch aufgebaut sind.
Schritt 4
UI-Design
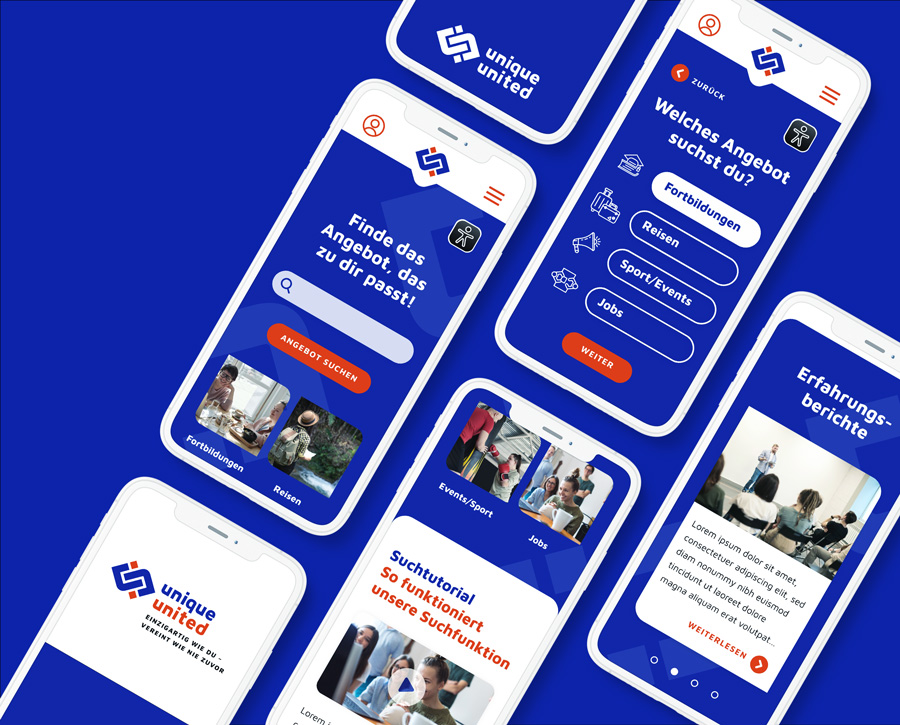
Nach den ersten Tests und der Optimierung der Wireframes, ging es weiter in die Ausarbeitung eines Design-Guides und dem UI-Design für die Plattform.
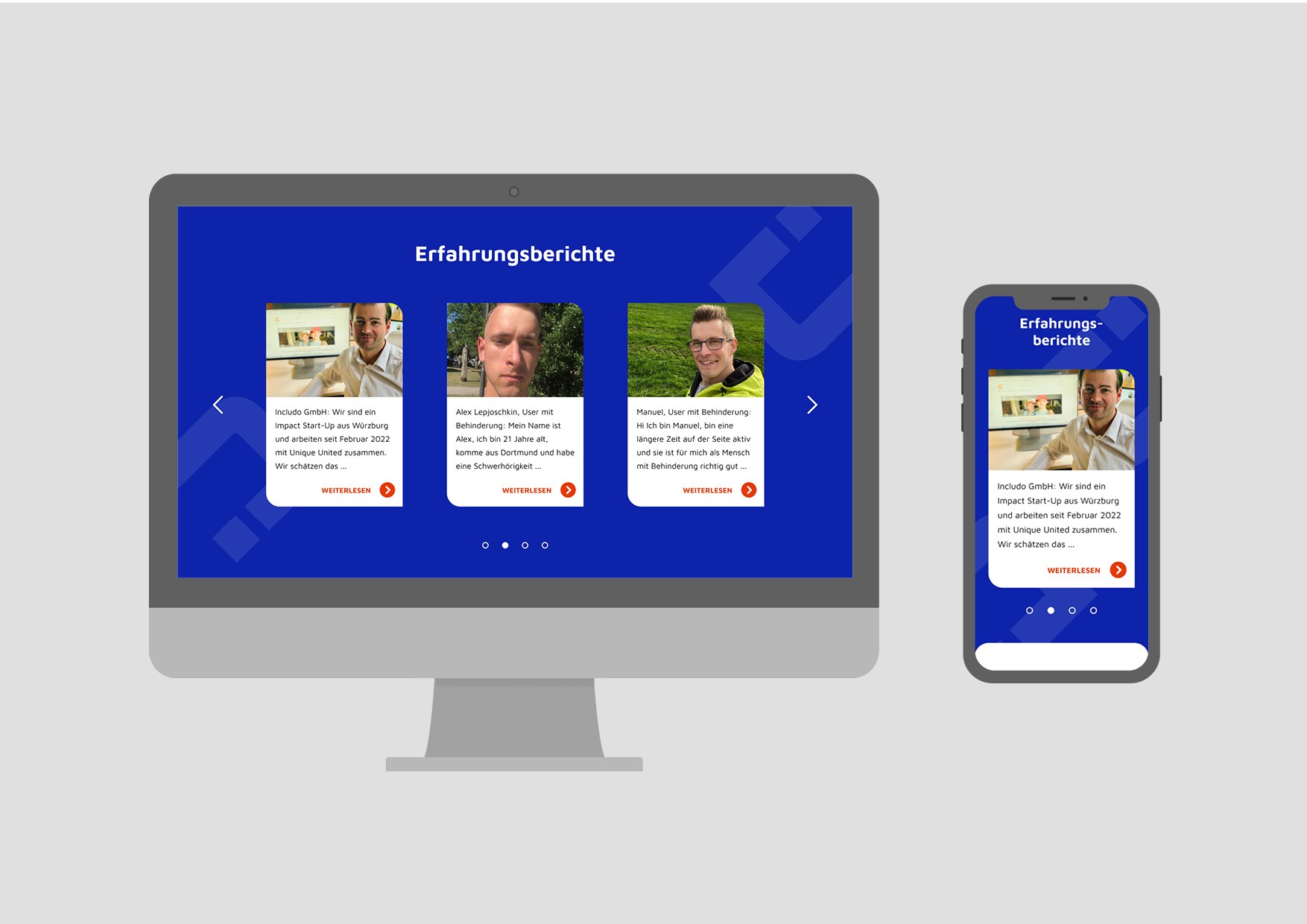
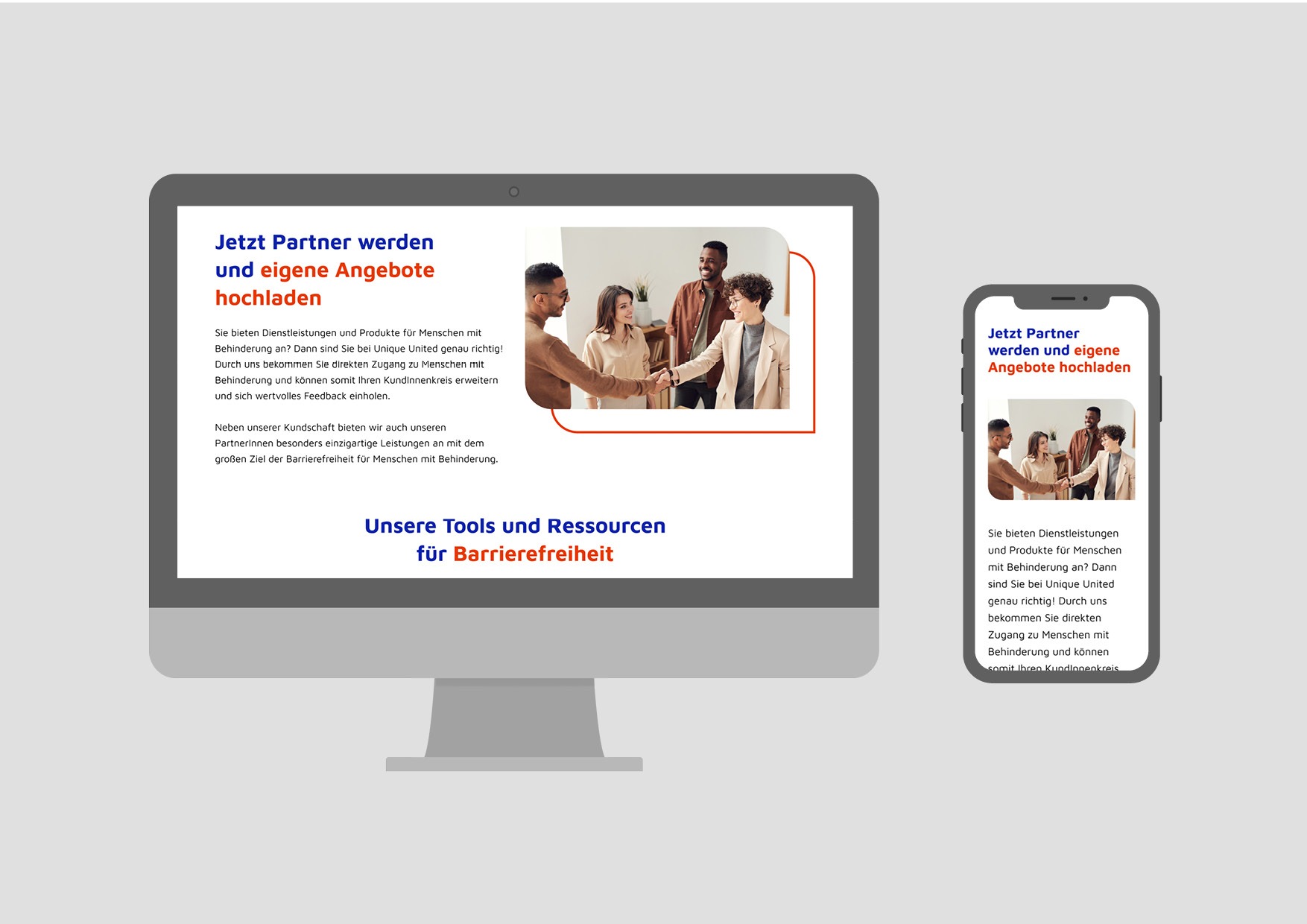
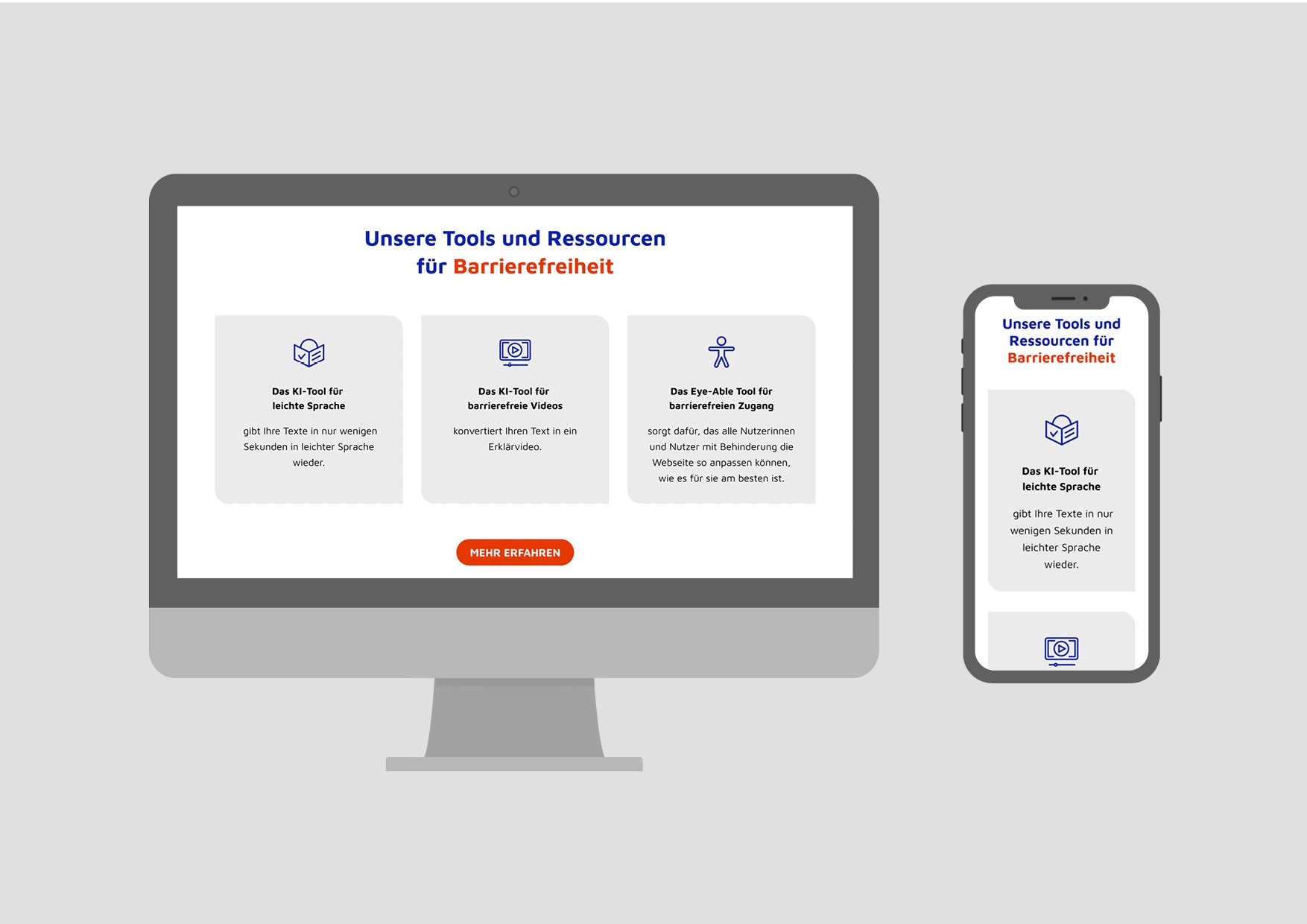
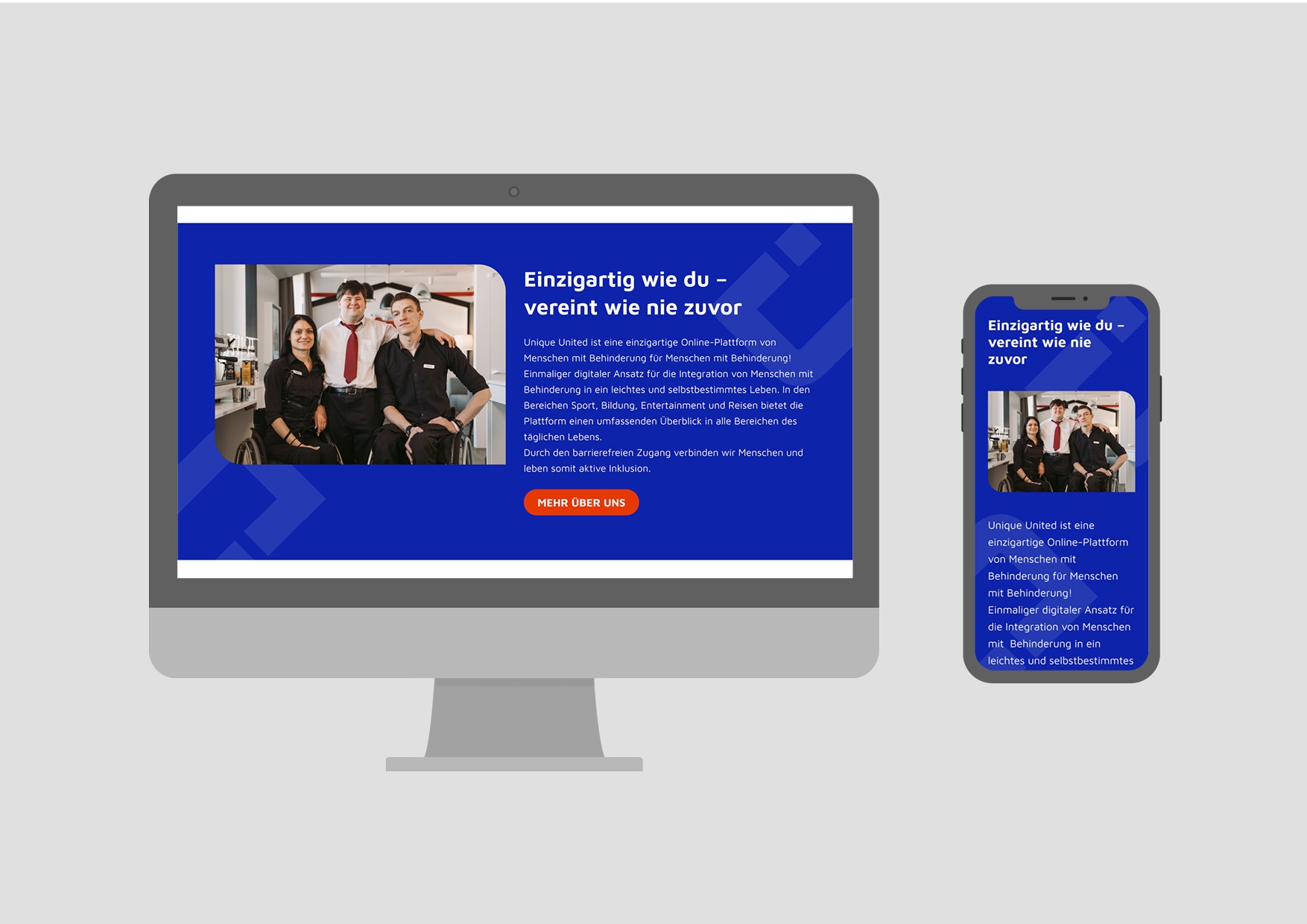
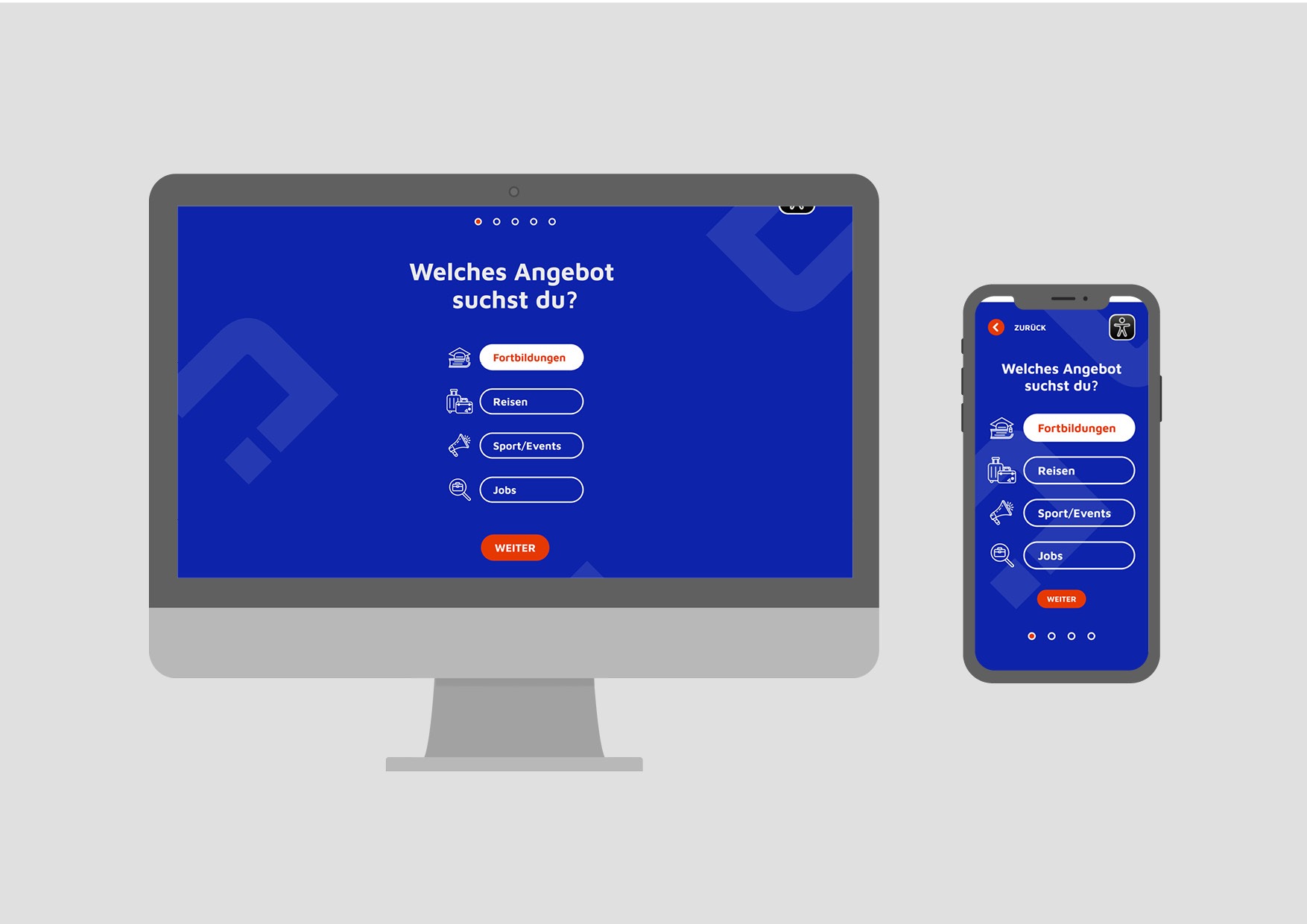
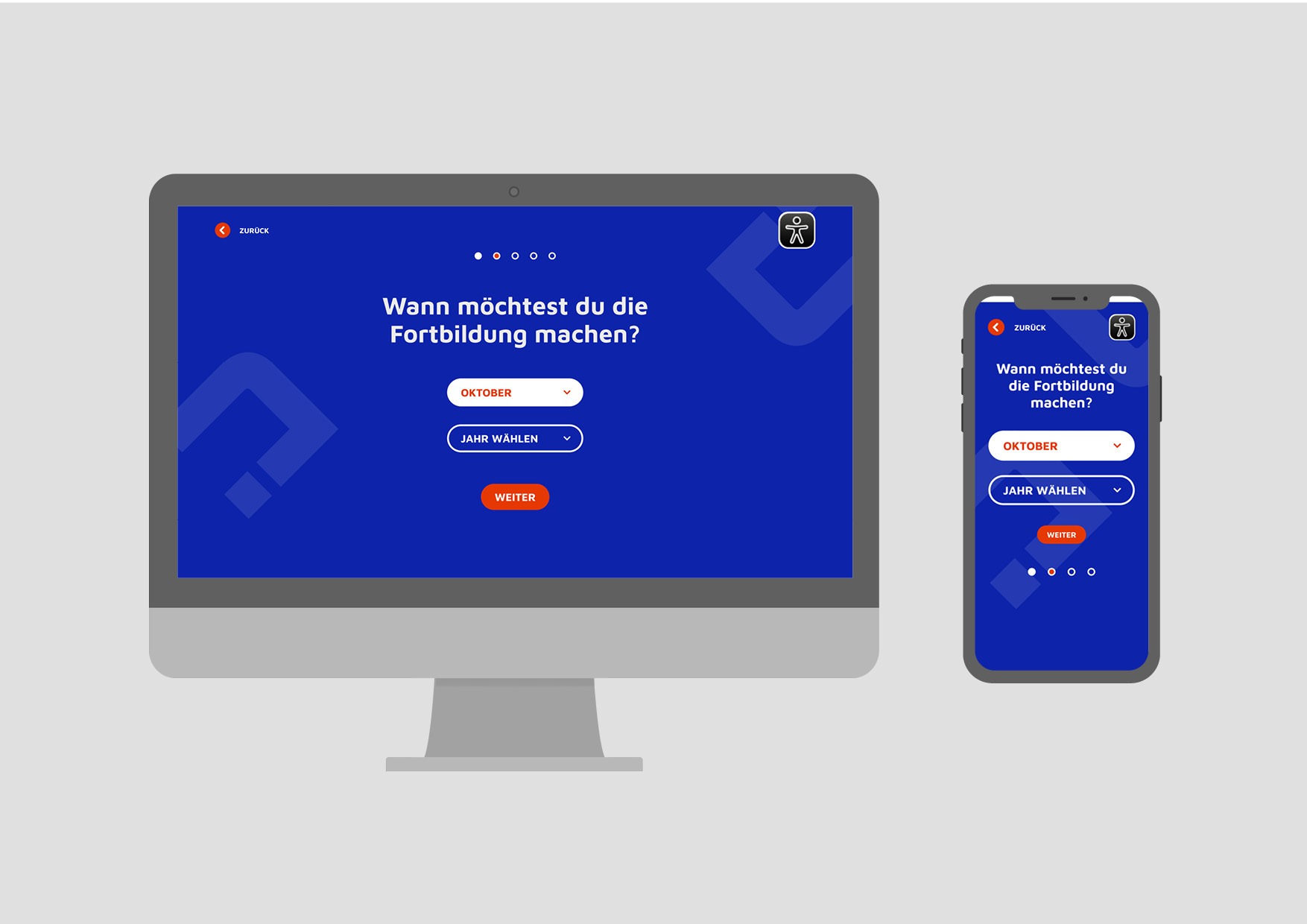
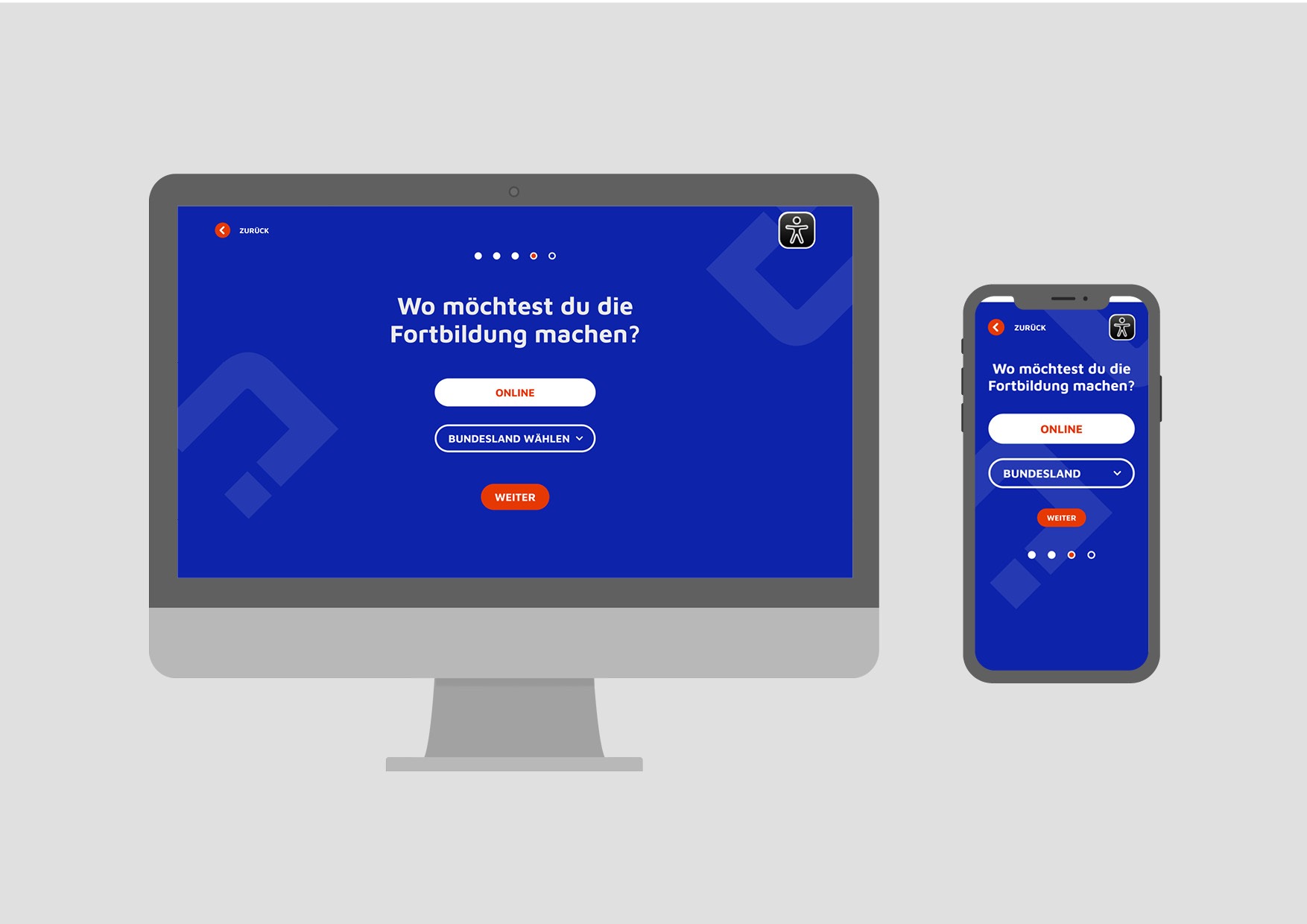
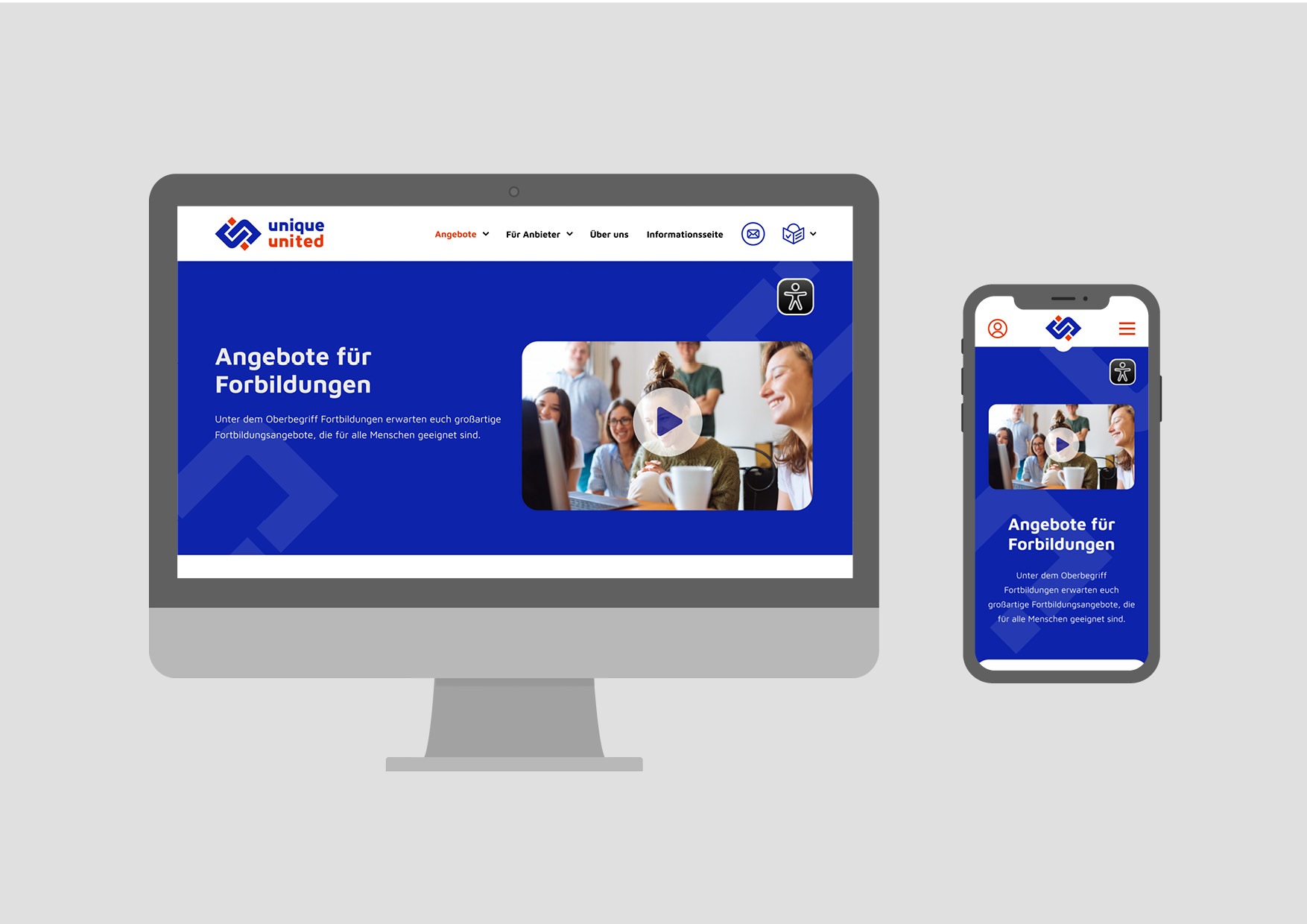
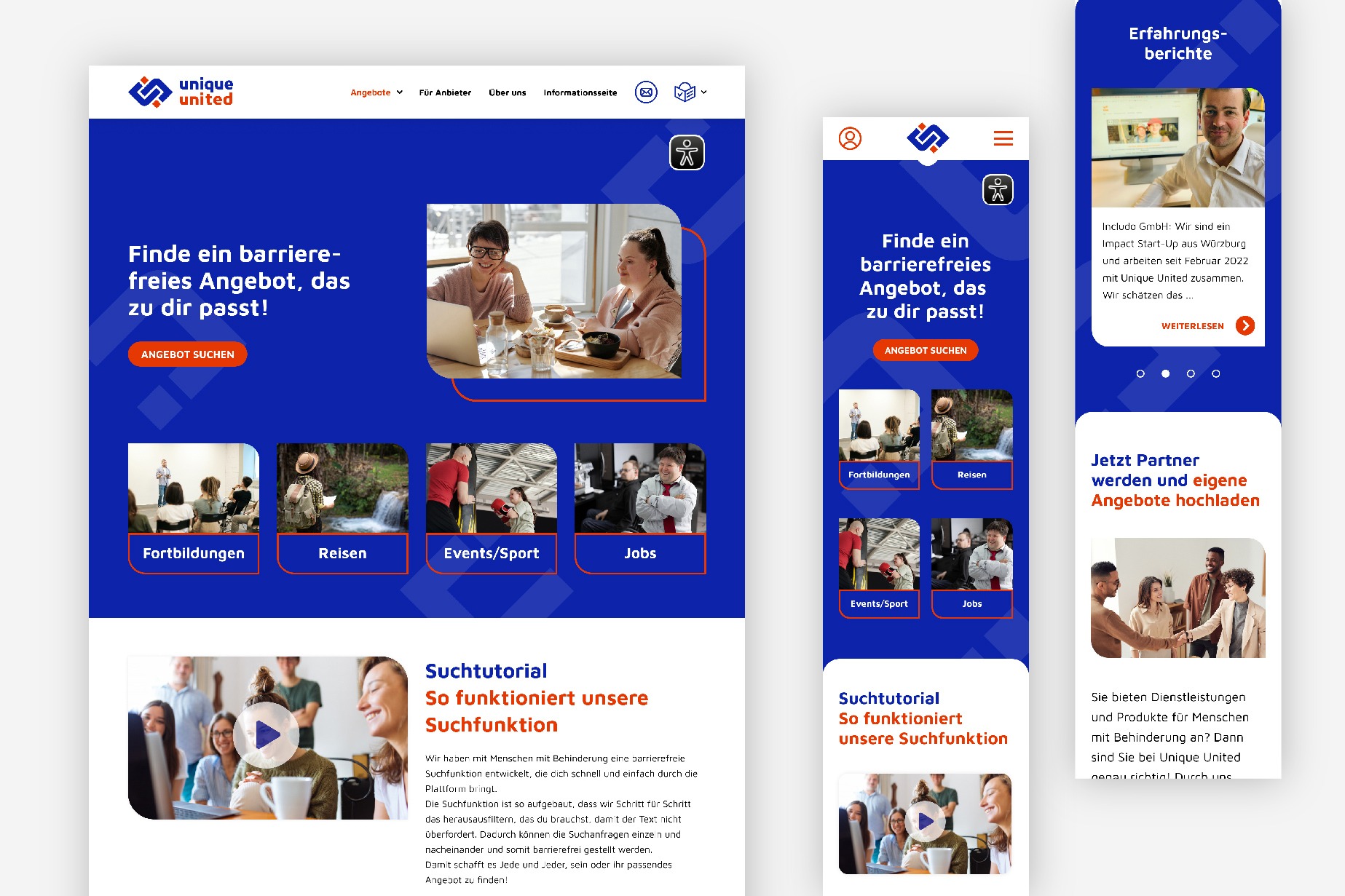
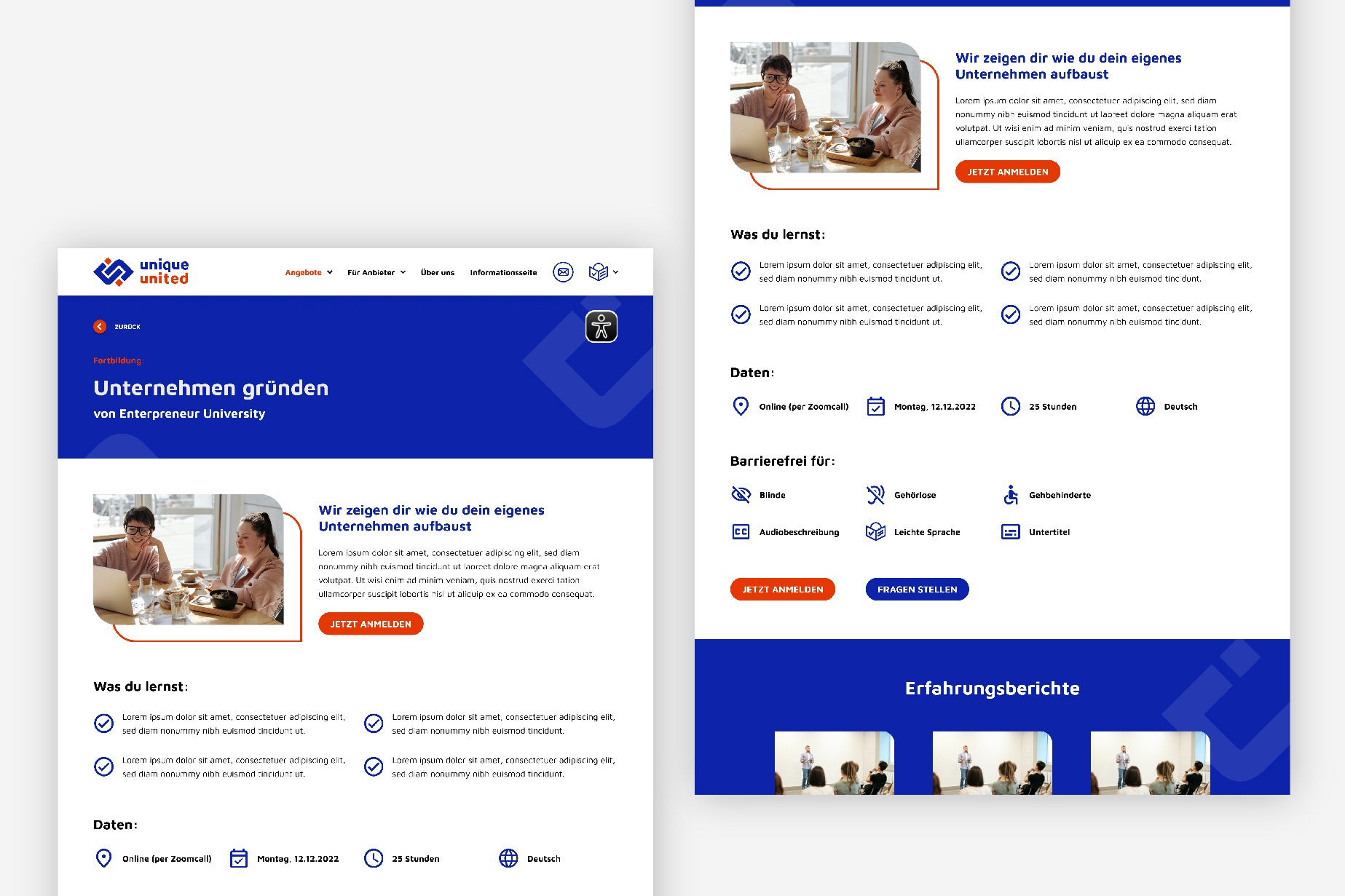
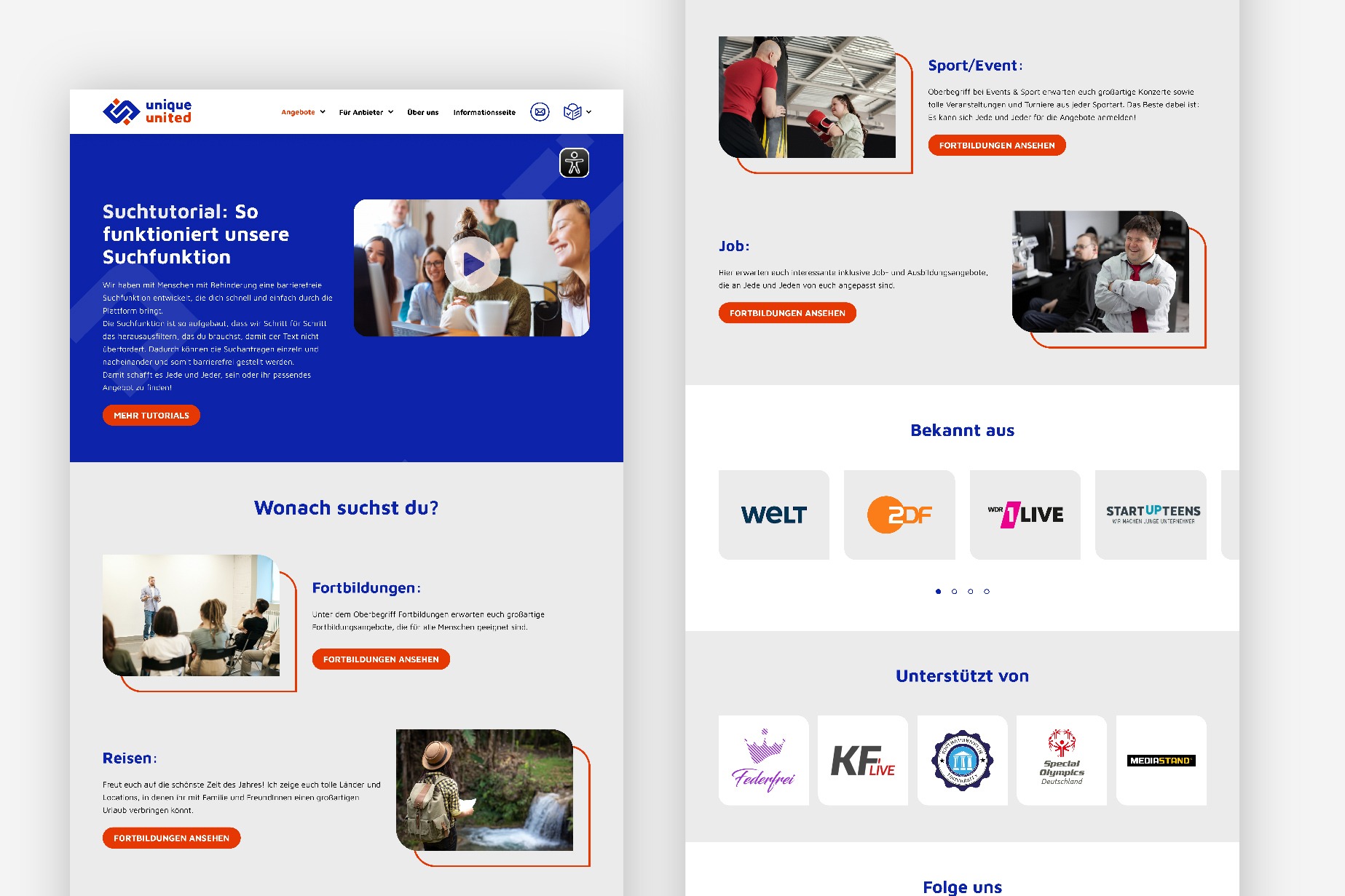
Das Design ist modern und ruhig. Die dunkelblaue Hintergrund-Farbe wirkt beruhigend und ansprechend. Dazu im Kontrast wird Rot als Signalfarbe für die Buttons und einige wenige Elemente zum Hervorheben genutzt.
Der Aufbau ist schlicht und minimalistisch. So, dass möglichst immer nur eine Information auf dem Bildschirm zu sehen ist.
Logo Redesign
In dem neuen Logo haben die Buchstaben und das Logo-Symbol eine einheitliche Form. Die Farben sind kräftig und modern und bilden einen komplementären Kontrast zueinander.
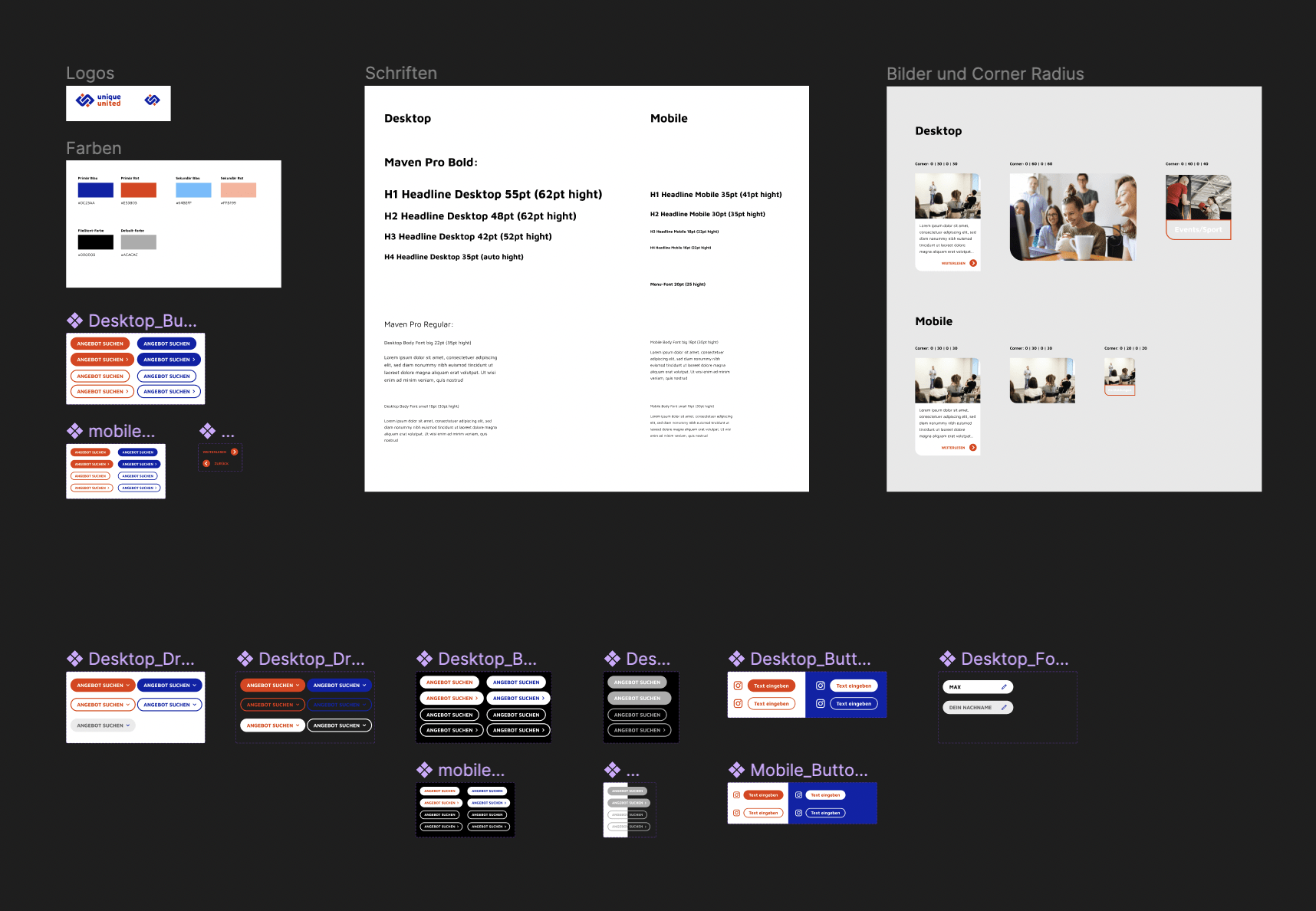
Figma Design-Guide
Ein Design-Guide hilft den Programmierern dabei das Design schneller zu erfassen und aufzubauen. Dabei ist es wichtig die Gestaltung der einzelnen Elemente genau zu definieren und in eine einheitliche Form zu bringen.
Mit einem Design-Guide können außerdem Fehler bei der Programmierung vermieden werden. Die klaren Vorgaben und Maße sollen dafür sorgen, dass das UI-Design in der Programmierung später genauso aussieht wie in den Entwürfen.

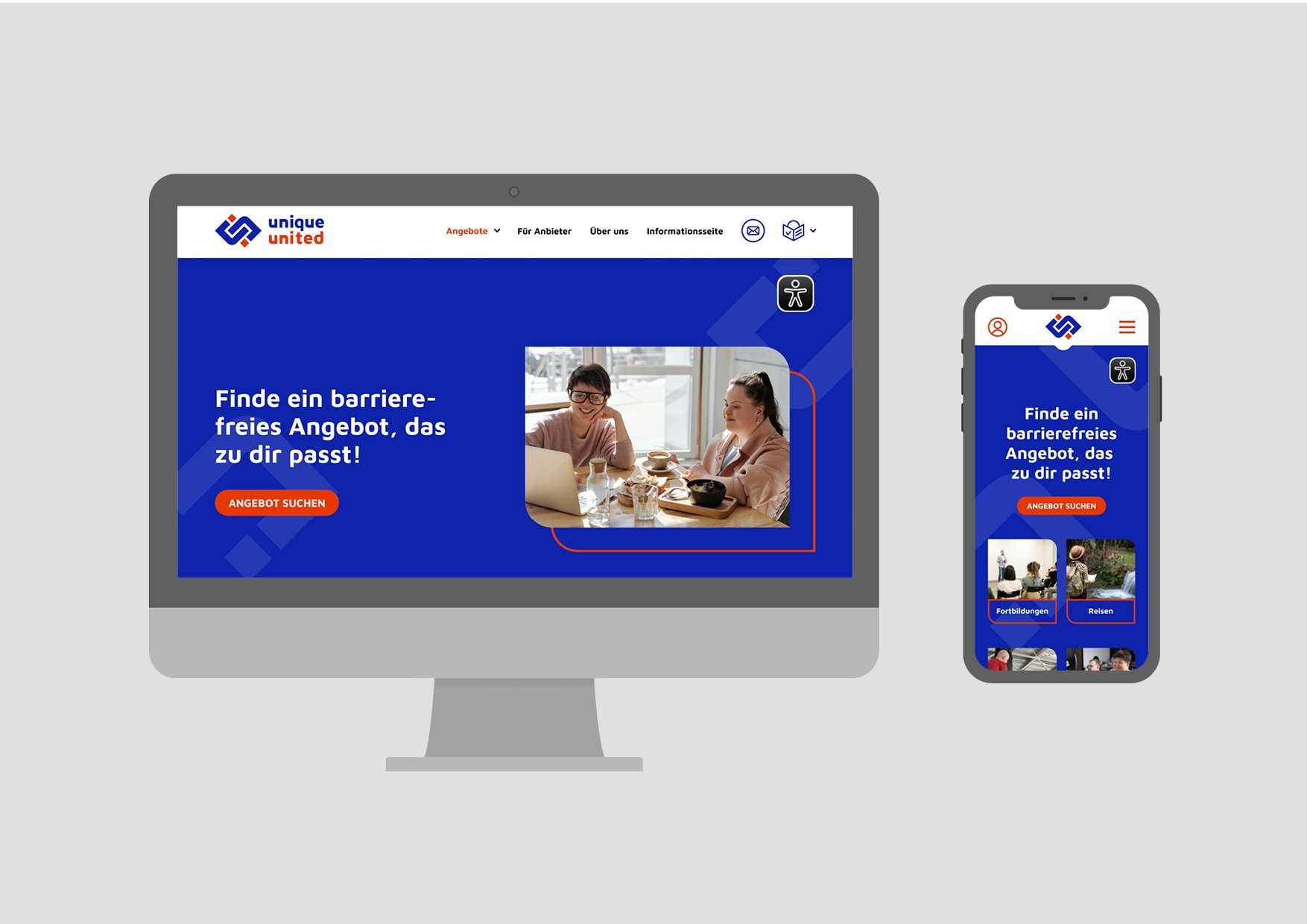
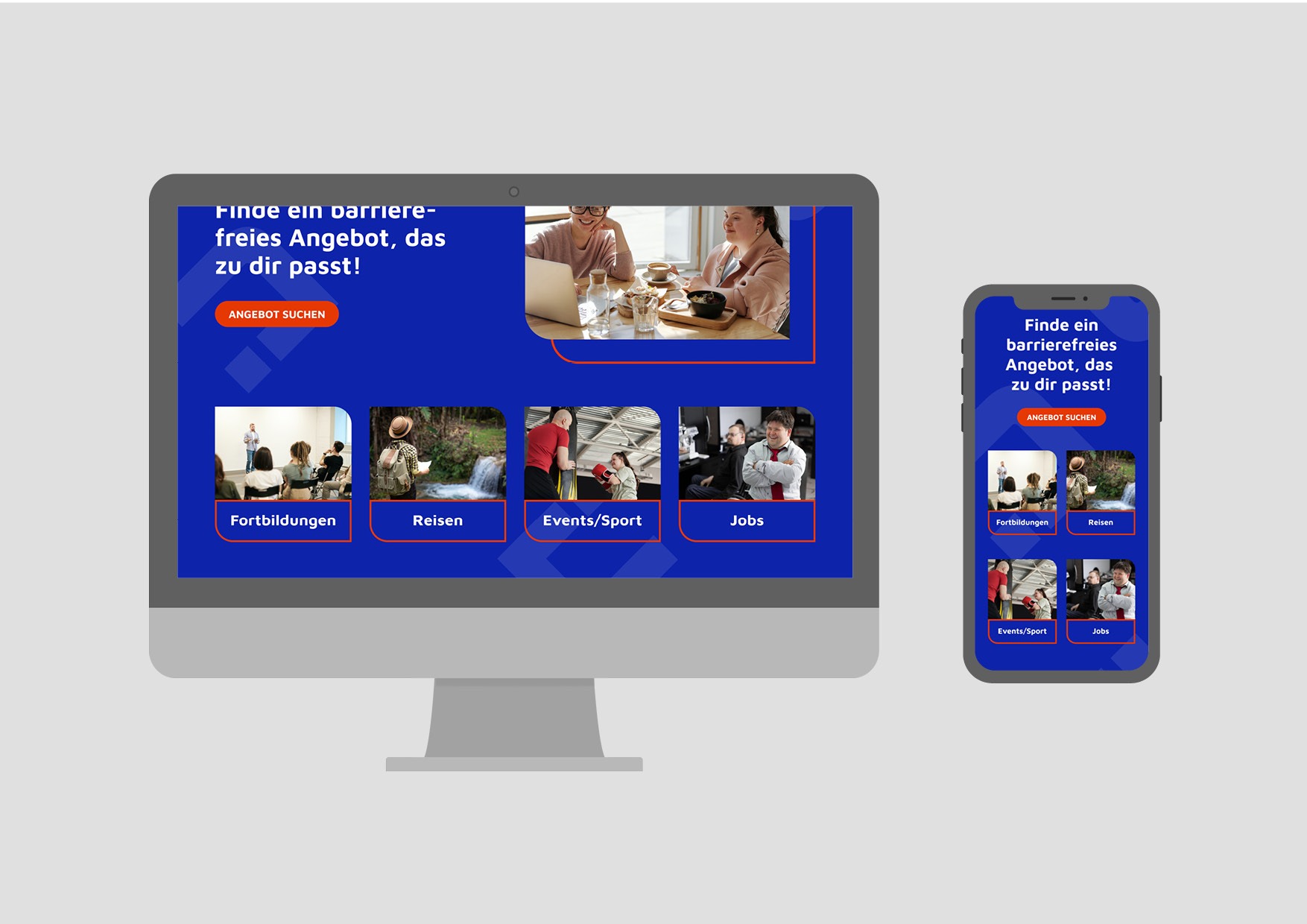
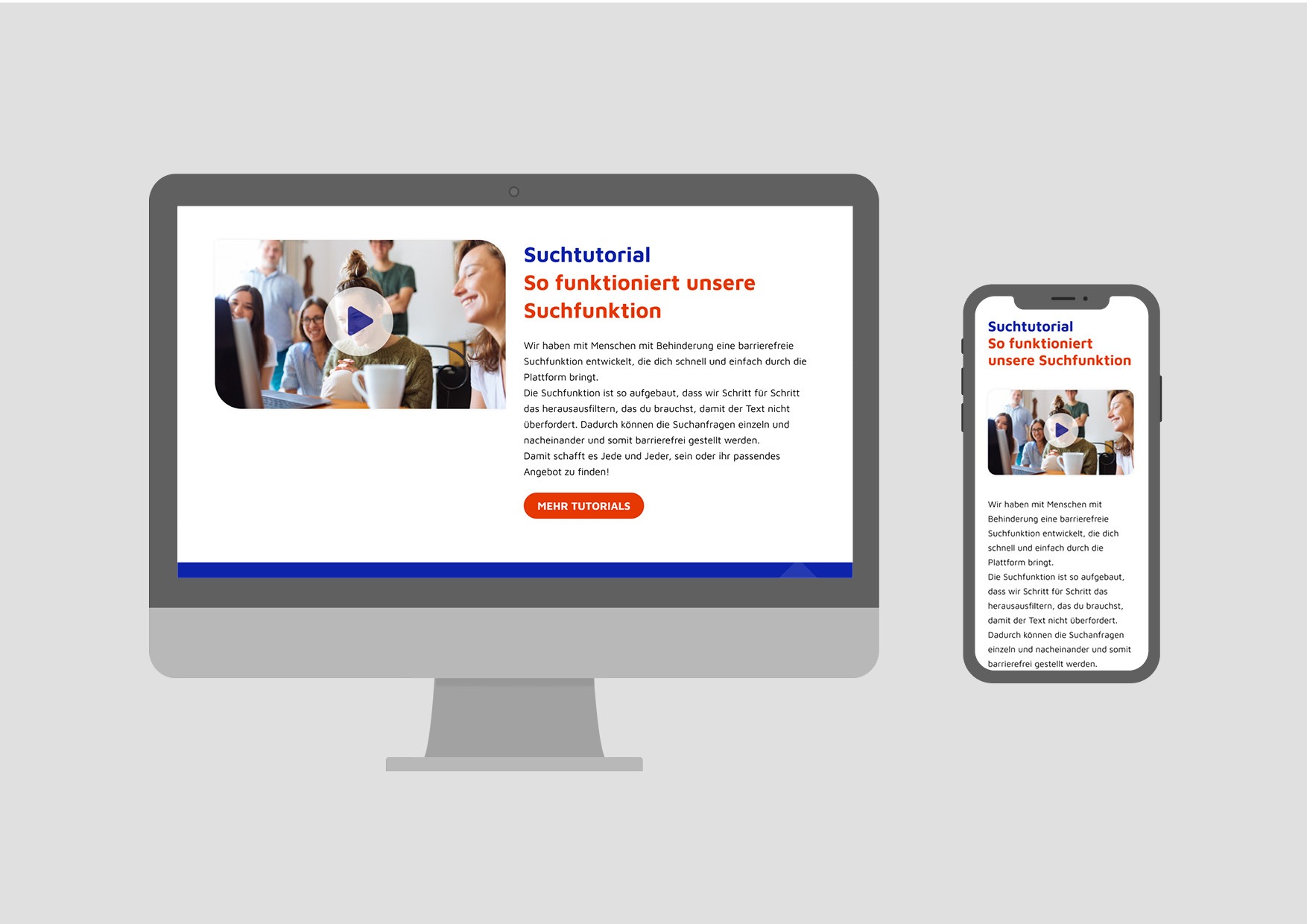
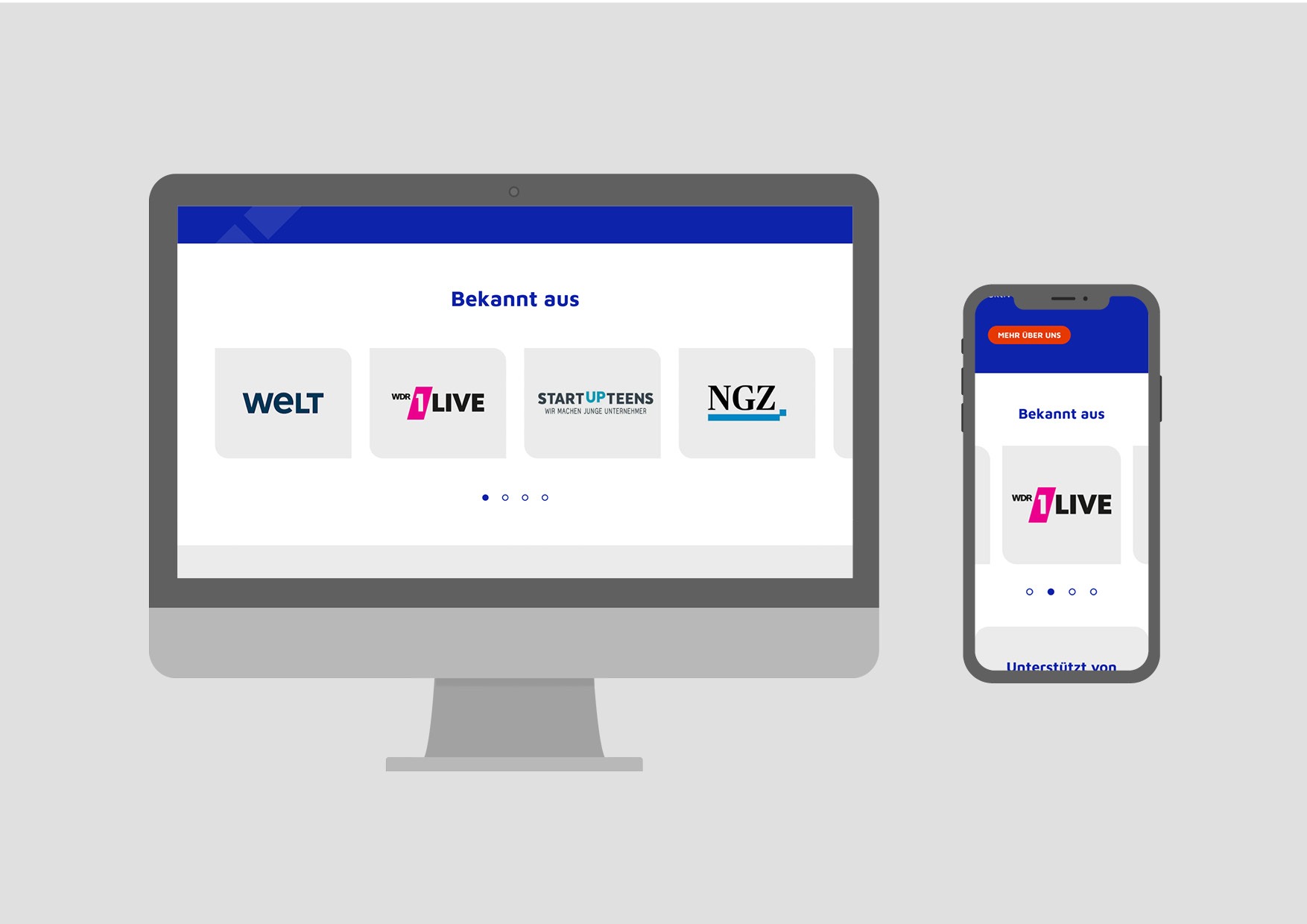
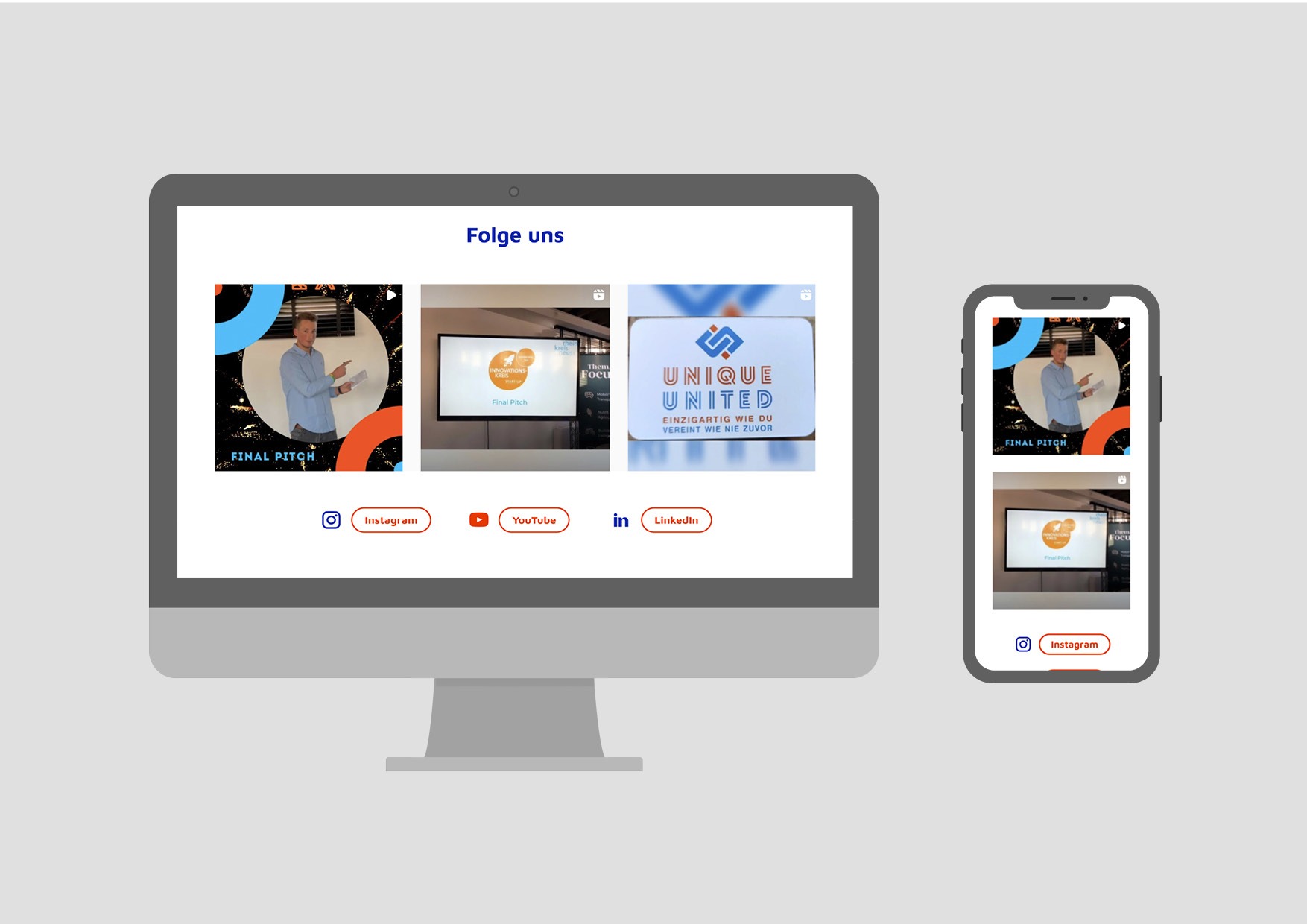
Startseite

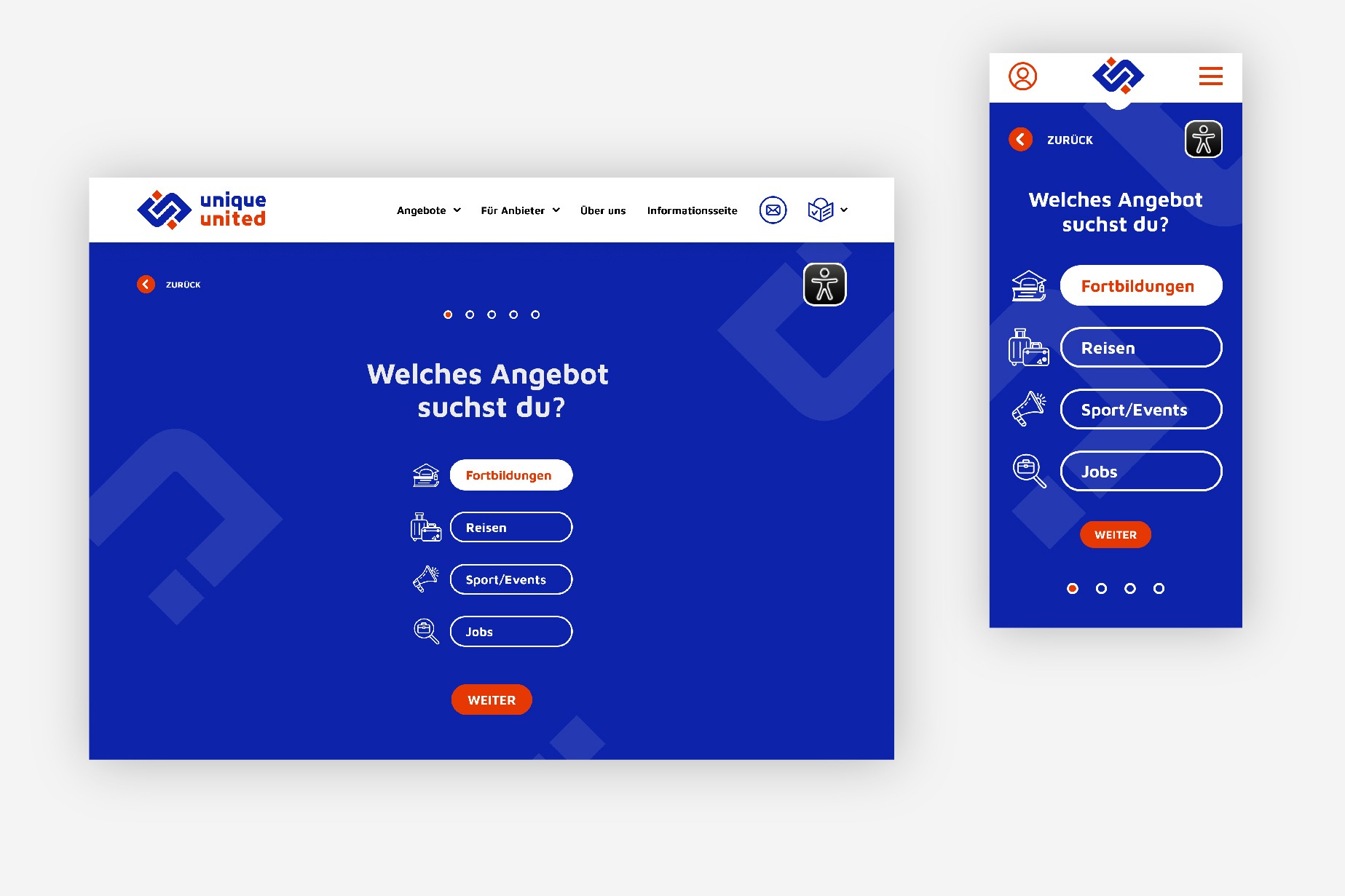
Schritt für schritt suche

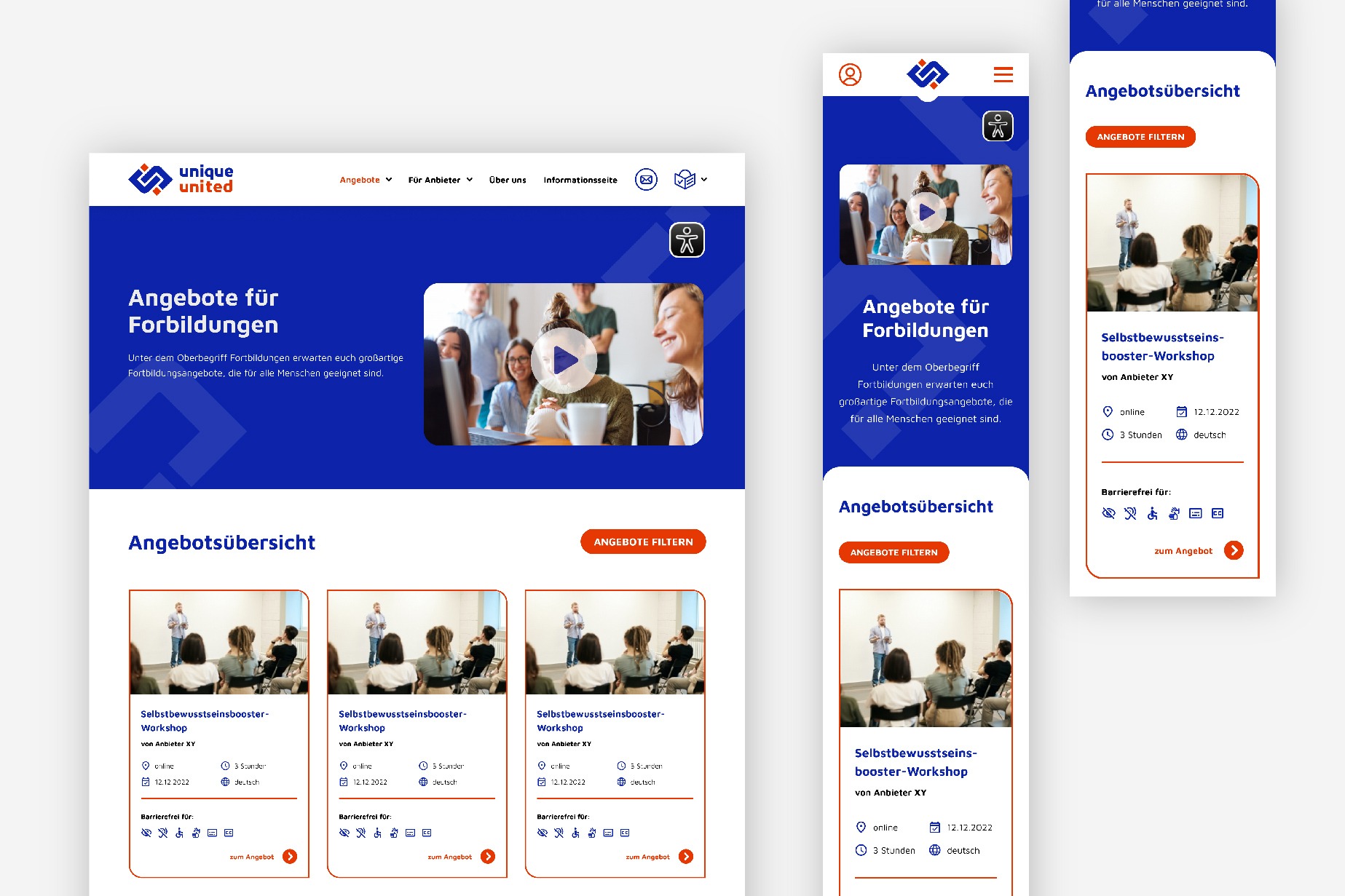
Angebotsübersicht

Angebots-SEite

Überblick der angebote


Schritt 5
Programmierung
In einem Übergabe-Meeting habe ich den zuständigen Programmierer gebrieft und ihm alle Konzepte, Designs und Anforderungen übergeben. So konnten die ersten Fragen schnell geklärt werden.
Anschließend habe ich die Entwicklung der Seite weiter begleitet und stand für Fragen und mögliche Änderungen zur Verfügung.
Fazit zur Barrierefreiheit

Viele der Punkte für barrierefreie Gestaltung, wenn nicht sogar alle, sind für ein gutes UX- / UI-Design bereits Pflicht! Von einer barrierefreien App oder Plattform profitieren am Ende also alle.
Die wichtigsten Punkte für ein barrierefreies UX- / UI-Design:
einfache und schnell verständliche Navigation
Intuitive Nutzerführung
einfache und klar geschriebene Texte
große Schriften und ausreichend Abstände
hoher Kontrast
visuelle und auditive Elemente, wie Bilder, Icons und Videos
Videos mit Untertitel
Bilder und Icons mit Text-Alternativen
Natürlich kommen noch einige Punkte in Bezug auf die technische Umsetzung hinzu, die bei der Programmierung relevant werden. Unter anderem die Bedienbarkeit der Seite über die Tastatur, die Möglichkeit Texte zu vergrößern oder die Struktur der HTML-Elemente. Hierfür ist es wichtig sich rechtzeitig mit den zuständigen Entwicklern zusammen zu setzen. Im Fall von Unique-United haben wir das Tool Eye-Able® integriert, das alle wichtigen Funktionen für Menschen mit Behinderungen abdeckt.