
UX-Konzept: Mach aus deiner Idee ein nutzerfreundliches Produkt

UX-Konzept: Mach aus deiner Idee ein nutzerfreundliches Produkt
Mit einem UX-Konzept wird aus der Idee ein digitales Produkt. Alles über den Ablauf, die nötigen Schritte und mögliche Fehler, erfährst du in diesem Artikel.
Mit einem UX-Konzept wird aus der Idee ein digitales Produkt. Alles über den Ablauf, die nötigen Schritte und mögliche Fehler, erfährst du in diesem Artikel.
Zusammenfassung
Mit einem UX-Konzept stellst du sicher, dass deine App, Software oder Plattform nutzerfreundlich und konkurrenzfähig entworfen und entwickelt wird. Es ist das Grundgerüst für dein digitales Produkt.
UX-Konzept Schritte auf einem Blick:
Schritt 1: Analyse und Vorbereitung
Als Vorbereitung für die UX-Konzeption analysierst du die Nutzer, Wettbewerber und die Produkt-Idee. Du lernst die Bedürfnisse und Probleme deiner Zielgruppe kennen, analysierst die Produkte deiner Konkurrenz und prüfst, ob deine Produkt-Idee die richtige Lösung bietet.
Schritt 2: Nutzerbedürfnisse und Handlungen
Um die richtigen Funktionen für dein Produkt zu finden, solltest du die Ursache für Nutzerbedürfnisse und Probleme suchen. Für die Ursache wird eine Lösung erarbeitet und es werden die Handlungen definiert, die zur Lösung führen.
Schritt 3: Funktionen und User Flows
Aus den Handlungen kannst du die Funktionen für dein digitales Produkt entwickeln. Die Abläufe und Nutzerhandlungen der Funktionen werden in User Flows umgewandelt. In einem User Flow werden die einzelnen Schritte vom Startpunkt bis zum Abschluss einer Funktion definiert.
Schritt 4: Sitemap Entwicklung
In der Sitemap werden alle Seiten und Funktionen deines digitalen Produkts aufgelistet und in einer Hierarchie angeordnet. Dabei unterteilst du die Seiten und Funktionen in eine Hauptkategorie, mehrere Oberkategorien und Unterkategorien.
Schritt 5: Wireframe Gestaltung
Das Wireframe ist ein grober Entwurf der einzelnen Seiten und Funktionen. Du kannst ein Wireframe mit Stift und Papier oder mit einem digitalen Tool erstellen. Mit einem Wireframe kannst du planen, welcher Content (Headlines, Texte, Bilder, Logos, Navigation, Buttons und Elemente) auf den einzelnen Seiten verwendet werden soll.
Die wichtigsten Vorteile einer UX-Konzeption:

Klarheit und Struktur für dein digitales Produkt

ein gut durchdachter Plan für die weitere Entwicklung

Probleme und Fehler werden im Vorfeld erkannt und mit wenig Aufwand gelöst

das Produkt wird kundenzentriert und nutzerfreundlich aufgebaut
UX-Konzept Definition
UX ist die Abkürzung für User Experience (übersetzt: Nutzererfahrung). In der User Experience werden die Bedürfnisse, das Verhalten und die Gefühle einer Person während der Nutzung einer Website, App oder Software betrachtet.
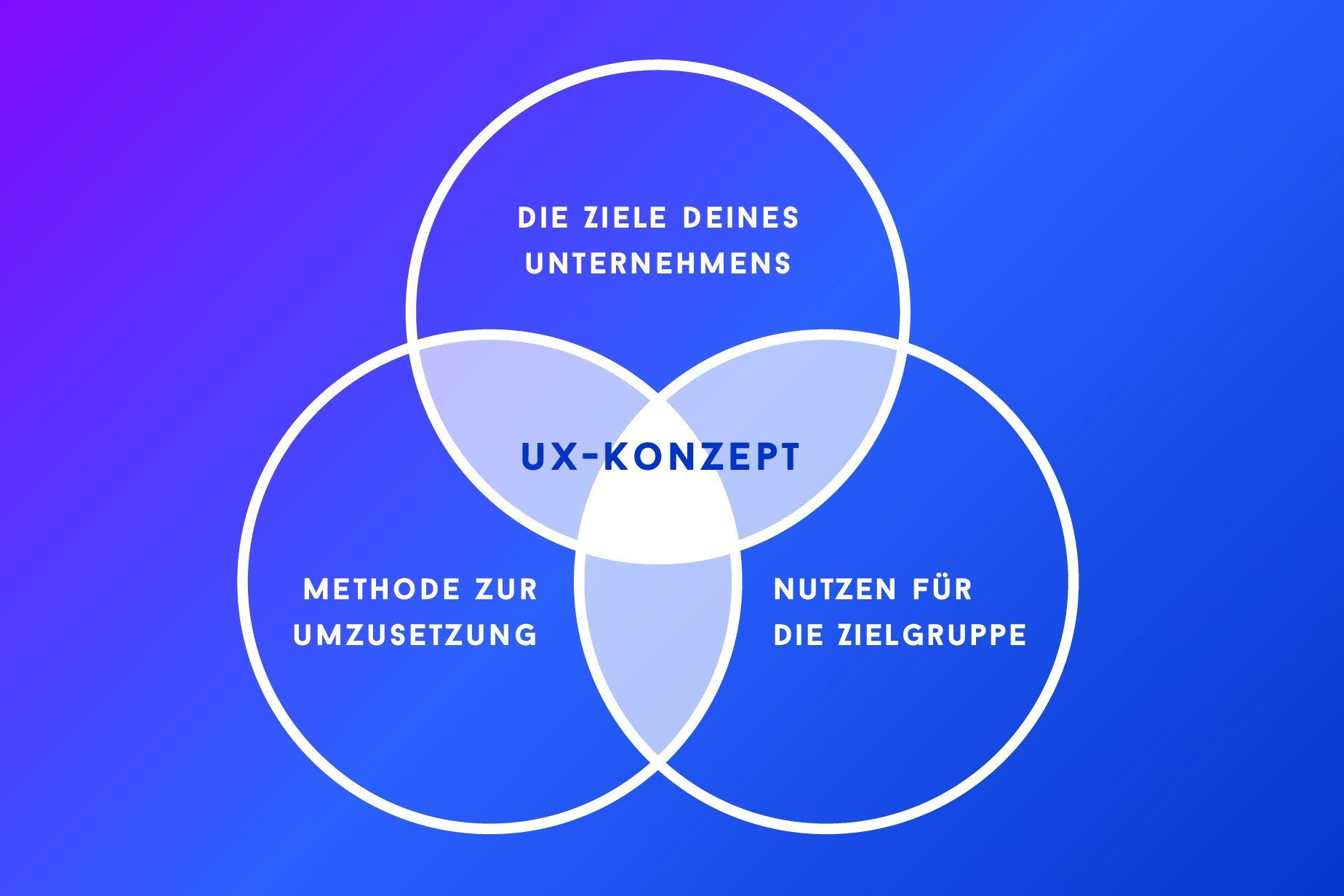
Das UX-Konzept ist die Schnittstelle zwischen Technik, Unternehmen und den Nutzern.
Hier werden die wichtigsten Punkte miteinander verbunden:

die Ziele deines Unternehmens

der größtmögliche Nutzen für deine Zielgruppe

die effektivste Methode, um ein Produkt umzusetzen
Ein UX-Konzept ist somit der Bauplan für ein erfolgreiches, digitales Produkt.

Ziel eines UX-Konzepts
Das Ziel eines UX-Konzepts ist es, ein digitales Produkt so nutzerzentriert und attraktiv wie möglich zu machen. Es hilft außerdem dabei, mögliche Denkfehler frühzeitig aufzudecken, um sie nicht in der Entwicklung hoch zu skalieren. So kann man das Produkt im Vorfeld effektiver aufbauen, testen und optimieren.
Anmerkung:
Die User Experience ist nicht zu verwechseln mit dem User Interface. Das User Interface ist sozusagen die optische Gestaltung eines digitalen Produktes. Dazu zählen Farben, Schriften, Illustrationen und Design-Elemente. Die Optik ist zwar wichtig und sollte bei der Nutzererfahrung berücksichtigt werden, trotzdem steht an erster Stelle immer die User Experience. Man könnte es mit einem Zimmer vergleichen, das eingerichtet werden soll. Du überlegst dir welche Möbel du brauchst, wo du sie hinstellst und warum dieser Platz der Beste dafür ist. Wie die Möbel und die Einrichtung aussieht, ist im ersten Schritt nicht relevant. Erst wenn du einen Plan hast, was du brauchst, wo es hinkommt und welche Größe es haben darf, kannst du dir über das Design, die Farben und die Dekoration Gedanken machen.
Schritt 1: Analyse und Vorbereitung

Bevor du mit einem UX-Konzept startest, solltest du eine Analyse über die aktuelle Situation machen.
Hier geht es darum die folgenden Fragen zu analysieren und zu beantworten:

Nutzeranalyse:
Welche Zielgruppe möchtest du ansprechen und welche ihrer Bedürfnisse oder Probleme soll dein Produkt lösen?

Konkurrenzanalyse:
Welche Produkte und Unternehmen versuchen das gleiche oder ein ähnliches Bedürfnis oder Problem zu lösen?

Produktanalyse:
Wie sollte dein Produkt aussehen um den größten Nutzen zu bieten und auf dem Markt bestehen zu können?
Nutzeranalyse
Deine Zielgruppe zu kennen und deren Bedürfnis oder Problem zu lösen, ist die Grundlage für ein gutes digitales Produkt. Nur so kannst du wirklich sicherstellen, dass es dauerhaft genutzt wird. Ein Produkt ohne Nutzen wird gar nicht erst heruntergeladen oder ausprobiert.
Je mehr Informationen du über deine Zielgruppe zusammensuchst, desto besser kannst du dich in sie hineinversetzen. Durch Internet-Recherche und Gespräche mit der Zielgruppe kann man viele Angaben und Antworten zusammentragen. Oft hilft es Interviews und Umfragen zu machen. Finde heraus, was deine Zielgruppe beschäftigt und nutze diese Informationen, um ein Produkt zu entwickeln, das ihre Bedürfnisse erfüllt.
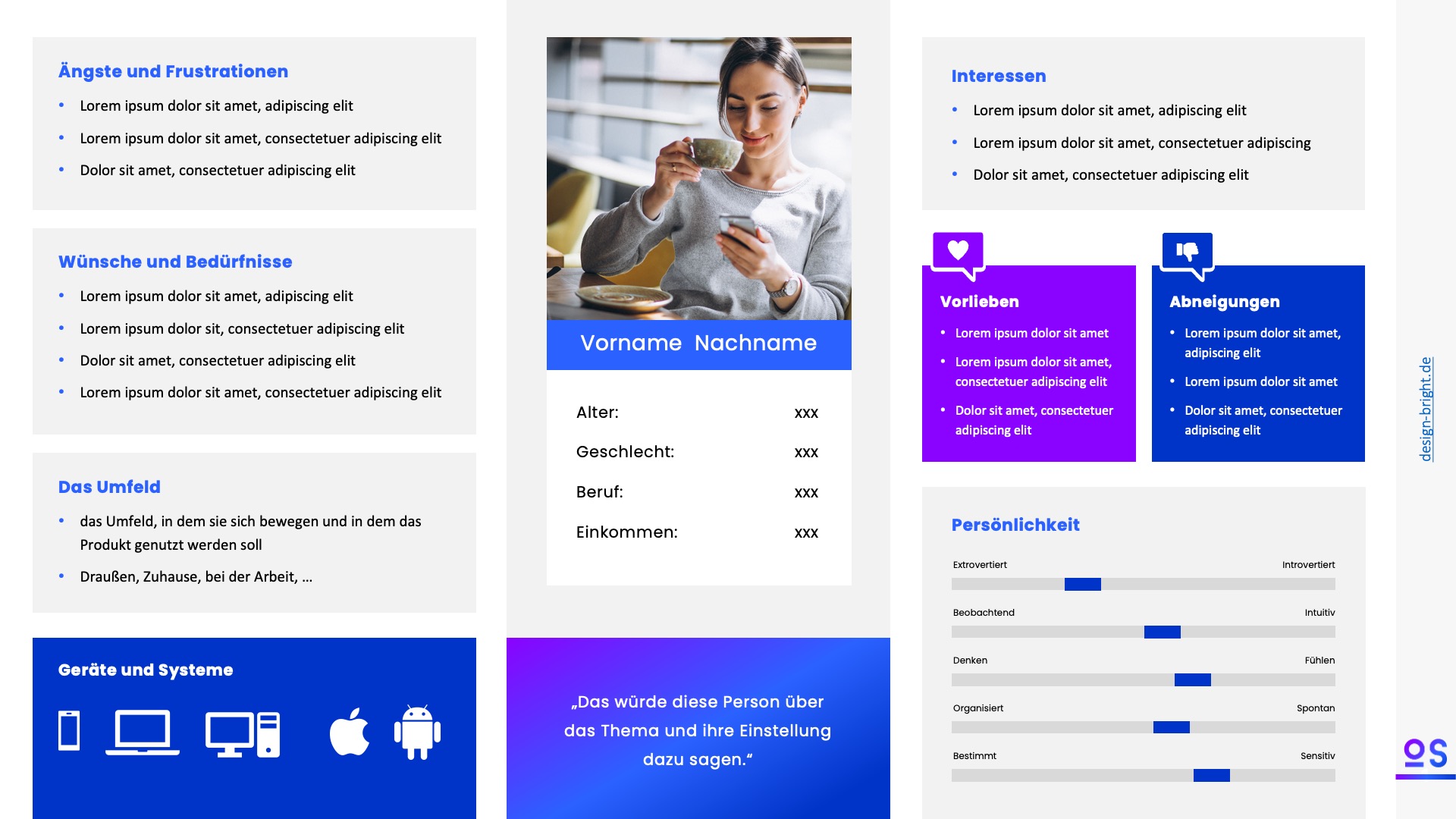
Persona Entwicklung
Eine oder mehrere Personas können dir dabei helfen, ein konkretes Bild der Menschen, für die du dein Produkt entwickelst, vor Augen zu haben. Außerdem helfen sie dir dabei dich besser in deine Zielgruppe hineinzuversetzen.
Was ist eine Persona?
Eine Persona ist eine fiktive Person, die einen typischen Vertreter deiner Nutzer darstellt. Sie kann, muss aber nicht, auf einer realen Person basieren oder deinen fiktiven Lieblingsnutzer abbilden.
Was eine Persona enthalten sollte:

Die Standart-Informationen wie: genaues Alter, Einkommen, Geschlecht, …

persönliche und berufliche Interessen

Charaktereigenschaften und Persönlichkeit

Vorlieben und Hobbys

Wünsche und Bedürfnisse

Ängste und Frustrationen

das Umfeld, in dem sie sich bewegen und in dem das Produkt genutzt werden soll

die Geräte und Medien, mit denen das Produkt genutzt werden soll
Die Gestaltung von Personas ist ein wichtiger Teil einer guten UX-Konzeption. Viele große Unternehmen, wie Airbnb, Uber und microsoft nutzen Personas, um sicherzustellen, dass ihre Mitarbeiter ein emotionales Bild der Zielgruppe vor Augen haben.
Konkurrenzanalyse
Eine Konkurrenzanalyse hilft dir dabei, dein Produkt zu optimieren. Suche Unternehmen und Produkte, die gleiche oder ähnliche Bedürfnisse oder Probleme lösen. Die Erfahrungen und die Lösungen deiner Konkurrenz sind wertvolle Ressourcen, die dir dabei helfen, den Markt und die Kundenbedürfnisse besser einzuschätzen.
Finde deine Konkurrenz
Wenn du die Bedürfnisse oder Probleme deiner Zielgruppe kennst und in eine Suchmaschine eingibst, findest du schnell konkurrierende Unternehmen und Produkte. Vorausgesetzt, es gibt bereits eine Lösung für das Bedürfnis oder Problem. Wenn du über die Internet-Suche nichts findest, das zu deiner Suche passt, könnte es ein Indiz dafür sein, dass es die falschen Begriffe sind. Vielleicht ist deiner Zielgruppe dieses Bedürfnis oder Problem noch gar nicht bewusst. Dann solltest du herausfinden welches vielleicht vorgeschobene Bedürfnis oder Problem deine Zielgruppe eingeben würde. Es ist wichtig die Suchintention herauszufinden, die deine Zielgruppe in die Suchmaschine eingibt, um nach Lösungen für ihr Problem zu suchen.
Beispiel: Der Nutzer gibt Kopfschmerzen ein, weiß aber nicht, dass er eigentlich Verspannungen im Nacken hat, die die Kopfschmerzen verursachen.
Wenn du deine möglichen Konkurrenten gefunden hast, schau dir die Produkte, Webseiten und Social-Media-Kanäle genau an.

Wie sieht die Produkt-Lösung der Konkurrenz aus?

Was ist gut gemacht?

Was kannst du für dein eigenes Produkt übernehmen?

Was kannst du besser machen?

Wie sieht die Positionierung auf dem Markt aus?

Welche Zielgruppe genau wird angesprochen?

Wie wird die Zielgruppe angesprochen?
Produktanalyse
Wenn du deine Nutzer und die Konkurrenz analysiert hast, kannst du die Informationen nutzen, um dein eigenes Produkt zu vergleichen und zu optimieren. Dazu muss dein Produkt noch nicht fertig sein, es reicht, wenn du deine Produkt-Idee analysierst.
Hier sind einige Fragen, mit denen du die Produkt-Analyse starten kannst:

Löst deine Produkt-Idee vollständig die Bedürfnisse und Probleme der Zielgruppe?

Was muss es können, um die Bedürfnisse und Probleme der Nutzer zu lösen?

Auf welchen Geräten und in welchen Formaten sollte es nutzbar sein?

Wie sollte es sich von Konkurrenzprodukten abheben?

Was sollte es NICHT können?
Zielsetzung
Eine Zielsetzung hilft dir dabei die Ergebnisse aus deiner Analyse auf den Punkt zu bringen. So kannst du dich auf die wichtigsten Ziele während der UX-Konzeption fokussieren.
Formuliere deine Zielsetzung als Strategie-Frage, die du dir während der Entwicklung immer wieder stellen kannst. Die Frage besteht aus einer Handlung, deiner Produkt-Idee, der Zielgruppe und einem Problem oder Kundenbedürfnis. Damit wirst du und dein Team dazu aufgefordert das Ziel zu erreichen.
Beispiele von Strategie-Fragen aus der Praxis:
Wie entwickle ich (Handlung) eine Ernährungs-App (Produkt), um Menschen mit einer Fructose-Intoleranz (Zielgruppe) dabei zu helfen, ihre Symptome und Beschwerden schneller in den Griff zu bekommen (Bedürfnis)?
Wie müssen wir eine Management-Software aufbauen, damit ein Brandmanager einen Verpackungsdesign-Prozess schneller und effektiver abwickeln kann?
Wie konzipieren und gestalten wir eine App / Plattform / Software XY, damit der Nutzer XY sein Problem XY schnell und einfach lösen kann?
Bei der Entwicklung aller Funktionen, der User Journey, der User-Experience und des User-Interface sollte deine Strategie-Frage im Vordergrund stehen.
Schlussfolgerung
Aus den drei Analysen kannst du ableiten, ob deine Produkt-Idee stimmig ist oder ob es noch Fragen und Unklarheiten gibt.
Nutzer:
Solange dir das Bedürfnis oder Problem deiner Zielgruppe noch nicht zu hundert Prozent klar ist, kannst du kein Produkt mit einer guten Lösung entwickeln.
Konkurrenz:
Du solltest den Markt und die Konkurrenz gut einschätzen können, um sicher zu sein, dass dein Produkt eine Chance hat sich durchzusetzen.
Produkt:
Du solltest analysieren und einschätzen können, ob deine Produkt-Idee das Bedürfnis oder Problem deiner Zielgruppe lösen kann und sich gegen die Konkurrenz behaupten könnte.
Zielsetzung:
Du kannst die Ergebnisse der Analyse nutzen, um eine klare Zielsetzung für deine Strategie zu definieren.
Schritt 2: Nutzerbedürfnisse und Handlungen
Nach der Analyse solltest du Klarheit über dein Produkt, den Markt und deine Nutzer haben. Mit einer klaren Zielsetzung bzw. Strategie-Frage behältst du die Nutzerbedürfnisse und Handlungen besser im Fokus.
Nutzerbedürfnisse in Lösungen umwandeln
In diesem Schritt solltest du die Bedürfnisse deiner Nutzer genauer betrachten. Oft zieht ein Bedürfnis oder Problem viele weitere Bedürfnisse oder Probleme nach sich. Das dringendste Bedürfnis ist oft ein Symptom. Um eine nachhaltige Lösung für das Problem zu finden, musst du die Ursache kennen.

Beispiel Fructose-Intoleranz-App:

Das Bedürfnis:
Negativ-Folgen und Beschwerden der Fructose-Intoleranz vermeiden.

Die Ursache:
Es wird mehr Fructose gegessen, als der Betroffene verträgt.

Die Lösung:
Kontrolle über die Intoleranz, indem der Nutzer die täglich gegessene und getrunkene Fructose zählt und somit weniger davon zu sich nimmt.
Die Betroffenen wollen also weniger Fructose essen und herausfinden, wie viel Fructose sie vertragen, ohne negative Folgen fürchten zu müssen.
Handlungen auf Basis von Bedürfnissen
Analysiere genau, welche Handlungen der Nutzer ausführen muss, um sein Bedürfnis oder Problem zu lösen. Erst wenn du weißt, welche Handlungen nötig sind, kannst du die Funktionen für das Produkt entwickeln. Trage in einem Brainstorming erst mal alles zusammen, was dir einfällt. Im Anschluss kannst du selektieren, welche der Handlungen wirklich wichtig sind.
Beispiel der Handlungen in einer Fructose-Intoleranz-App:

Der oder die Nutzer:in sollte festhalten, wie viel Fructose er oder sie täglich zu sich nimmt.

Sie oder er sollte wissen, in welchen Lebensmitteln sich Fructose verbirgt.

Der oder die Nutzer:in sollte die täglichen Symptome und Beschwerden festhalten.
Schritt 3: Funktionen und User Flows

Die Liste mit den finalen Handlungen hilft dir dabei die Funktionen für dein Produkt festzulegen. Betrachte die Handlungen und finde die Funktionen, die dem Nutzer am effektivsten helfen würden. Hier kannst du erst mal Ideen sammeln und alles zusammentragen, was dir sinnvoll erscheint.
Beispiele aus der Fructose-Intoleranz-App:

Handlung:
Der oder die Nutzer:in sollte festhalten, wie viel Fructose sie oder er täglich zu sich nimmt.
Funktion:
Fructose-Zähler, der einen Überblick über die täglich gegessene Fructose gibt.

Handlung:
Sie oder er sollte wissen, in welchen Lebensmitteln sich Fructose verbirgt.
Funktion:
Lebensmittel-Liste mit Suchfunktion und Filtermöglichkeit, die den Fructose-Wert für jedes Produkt aufzeigt.
Wenn du alle Funktionen, die dir sinnvoll erscheinen, zusammengetragen hast, geht es im nächsten Schritt darum, sie zu priorisieren.
Funktionen für digitale Produkte richtig priorisieren:

Must Have:
Die wichtigsten Funktionen, die eine Lösung des Problems oder des Bedürfnisses beinhalten.

Should Have:
Funktionen, die bei der Lösung unterstützen sollen. Das Haupt-Problem oder -Bedürfnis sollte im Zweifel, ohne diese Funktionen gelöst werden können.

Nice to Have:
Alle Funktionen, die hilfreich sind und bei der Lösung unterstützen können, die aber im ersten Schritt nicht unbedingt notwendig sind.
In den ersten beiden Kategorien, sollten in der Regel, nicht mehr als jeweils 2-4 Funktionen stehen bleiben. Meistens ist die Liste der „Nice to Haves“ am Längsten. Es gibt natürlich Ausnahmen, aber aus Nutzersicht ist eine kleinere Auswahl an Funktionen angenehmer. Die meisten Menschen suchen nach einer einfachen und klaren Lösung. Wenn das digitale Produkt zu komplex ist und zu viele Möglichkeiten bietet, sind die meisten Nutzer überfordert. Es kostet viel Energie und Zeit, sich in komplexe Produkte einzuarbeiten. Das führt dazu, dass die meisten Nutzer schneller aufgeben und die App / Software / Plattform nicht weiter nutzen.
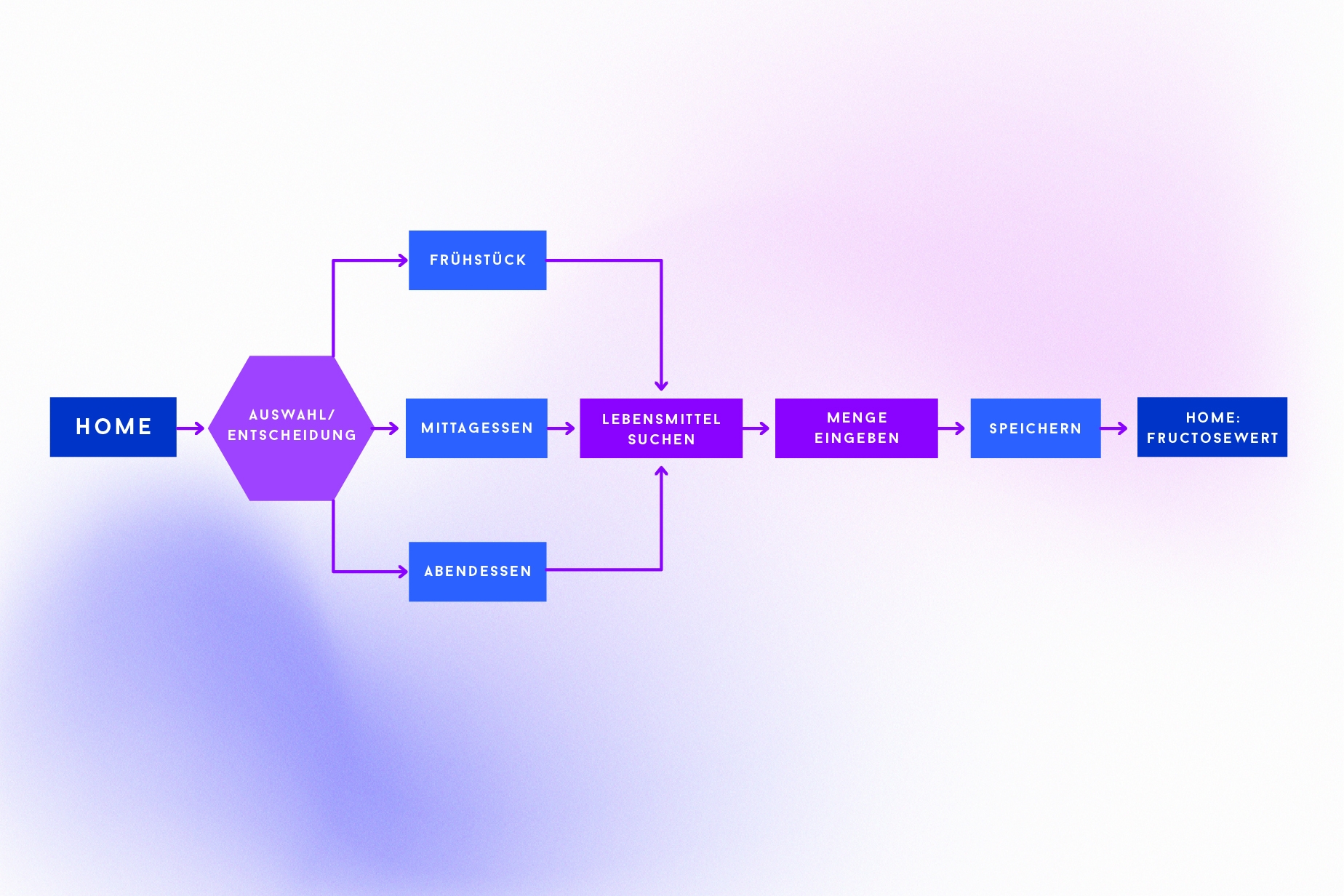
Was ist ein User Flow?
Mit einem User Flow wird eine Handlung (z.B. Fructose zählen) in einzelne Zwischenschritte und Entscheidungsmöglichkeiten aufgeteilt. Damit entsteht ein Ablauf, den der Nutzer in einem digitalen Produkt durchlaufen muss, um ein Ergebnis zu bekommen. (z.B. die eingenommene Fructose)

User Flow erstellen:

Definiere einen Startpunkt:
Auf welcher Seite oder Ansicht würde ein Nutzer mit der ausgewählten Handlung starten?

Definiere ein Ergebnis:
Welches Ergebnis muss der Nutzer am Ende sehen können? Auf welcher Seitenansicht wird er sich am Ende befinden?

Definiere die Zwischenschritte:
Welche Möglichkeiten hat der Nutzer zur Auswahl? Was muss er genau tun können, um ein Ergebnis zu bekommen?
Wie kann mir ein User Flow helfen?
Ein User Flow hilft dir dabei, die Funktionen und Abläufe deines Produkts besser zu verstehen. So kannst du für jede Funktion eine durchdachte und sinnvolle Nutzererfahrung (User Experience) aufbauen.
Vorteile von User Flows

ein Überblick aller nötigen Funktionen

Fokussierung auf eine einzige Handlung, statt auf das gesamte Produkt

mehr Struktur und Klarheit über die Abläufe

mögliche Fehler können im Vorfeld erkannt und bereinigt werden

Nutzer-Bedürfnisse werden von Anfang an mitberücksichtigt

die Handlungen und Funktionen können flüssig und stimmig aufgebaut werden
Schritt 4: Sitemap Entwicklung

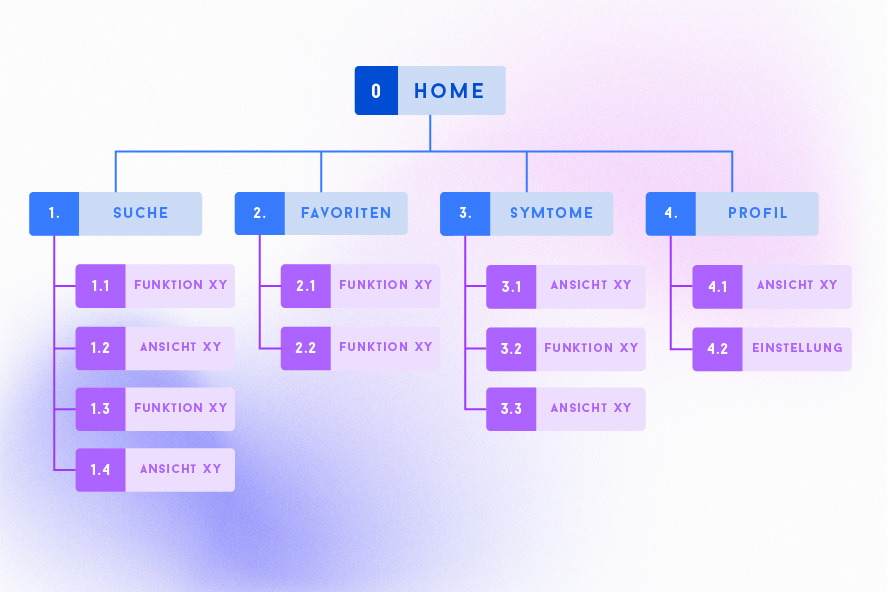
Was ist eine Sitemap?
In der Sitemap werden alle Seiten und Funktionen einer Webseite, Plattform, Software oder App aufgelistet und in einer Hierarchie zueinander angeordnet. Sie ist ein Plan für die Navigation durch dein Produkt.
Die Sitemap hilft dir dabei zu definieren, wie die Seiten und Funktionen miteinander zusammenhängen. Gerade bei komplexen Produkten und Anwendungen bringt eine Sitemap Struktur und Klarheit in dein UX-Konzept.
Was beinhaltet eine Sitemap?

Eine Hauptseite:
Jedes digitale Produkt, egal ob Webseite, Plattform, App oder Software hat eine Hauptseite, auf die der Nutzer als Erstes geleitet wird. Die Bezeichnungen sind je nach Produkt unterschiedlich. Bei einer Webseite ist es die Startseite, bei einer App die Home-Seite und bei einer Software das Dashboard. Von dort starten die Nutzer ihre User Journey.

Mehrere Oberkategorien:
In der Regel wird ein digitales Produkt in verschiedene Oberkategorien eingeteilt. Meistens sind es die Seiten und Funktionen, die für den Nutzer am wichtigsten sind. Hier hilft es sich in den Nutzer hineinzuversetzen und zu überlegen, welche Bedürfnisse er hat, wenn er das Produkt nutzt. Welche Fragen hat er? Welche Seiten möchte er direkt sehen können? Welche Funktionen möchte er sofort nutzen können?

Unterkategorien:
Die Unterkategorien unterteilen die Oberkategorien in kleinere Abschnitte und sorgen so für mehr Struktur. Überlege dir, über welche Oberkategorien die einzelnen Funktionen und Ansichten für den Nutzer erreichbar sein sollen.

Weitere Unterteilungen:
Je nach Komplexität deines Produkts können die Unterkategorien in weitere Unterpunkte und Ansichten geteilt sein.

Sitemap erstellen:

Versetze dich in deine Nutzer und überlege dir wie sie durch dein Produkt navigieren würden.

Suche alle Seiten und Funktionen zusammen, die eine separate Ansicht oder Handlung erfordern. Nutze dazu die User Flows und die einzelnen Schritte.

Schreibe die einzelnen Seiten, Themen und Funktionen jeweils auf ein separates Stück Papier oder in einen separaten Kasten.

Definiere eine Hauptkategorie (Startseite / Homeseite / Dashboard), von der aus der Nutzer starten soll.

Suche die Seiten heraus, die bei den User Flows am häufigsten als Start-Punkt dienen und definiere sie als Oberkategorien.
Ordne die zusammengehörigen Themen und Funktionen den Oberkategorien zu und definiere sie als Unterkategorien.

Sortiere die einzelnen Kategorien untereinander in eine Reihenfolge. Nummeriere alle Ober- und Unterkategorien nach einer Hierarchie (Beispiel: 1.0, 1.1, 1.2, 1.2.1).
Tipp:
Wenn du unsicher bist und manche Funktionen und Themen nicht richtig zuordnen kannst, lege sie erst mal beiseite. Sobald die anderen Themen in Kategorien sortiert sind, kannst du dir überlegen, wo ein Nutzer die nicht zugeordneten Punkte suchen würde. Vielleicht hat eine Funktion oder ein Thema auch zu wenig Relevanz und kann gestrichen werden.
Vorteile von Sitemaps

klare Übersicht der Strukturen und Zusammenhänge

die Bedienung der Anwendung wird einfacher und nutzerfreundlicher

hilfreich bei der Ausarbeitung und Priorisierung der einzelnen Kategorien

Überblick über den Aufwand bei der Entwicklung
Schritt 5: Wireframe Gestaltung

Was ist ein Wireframe?
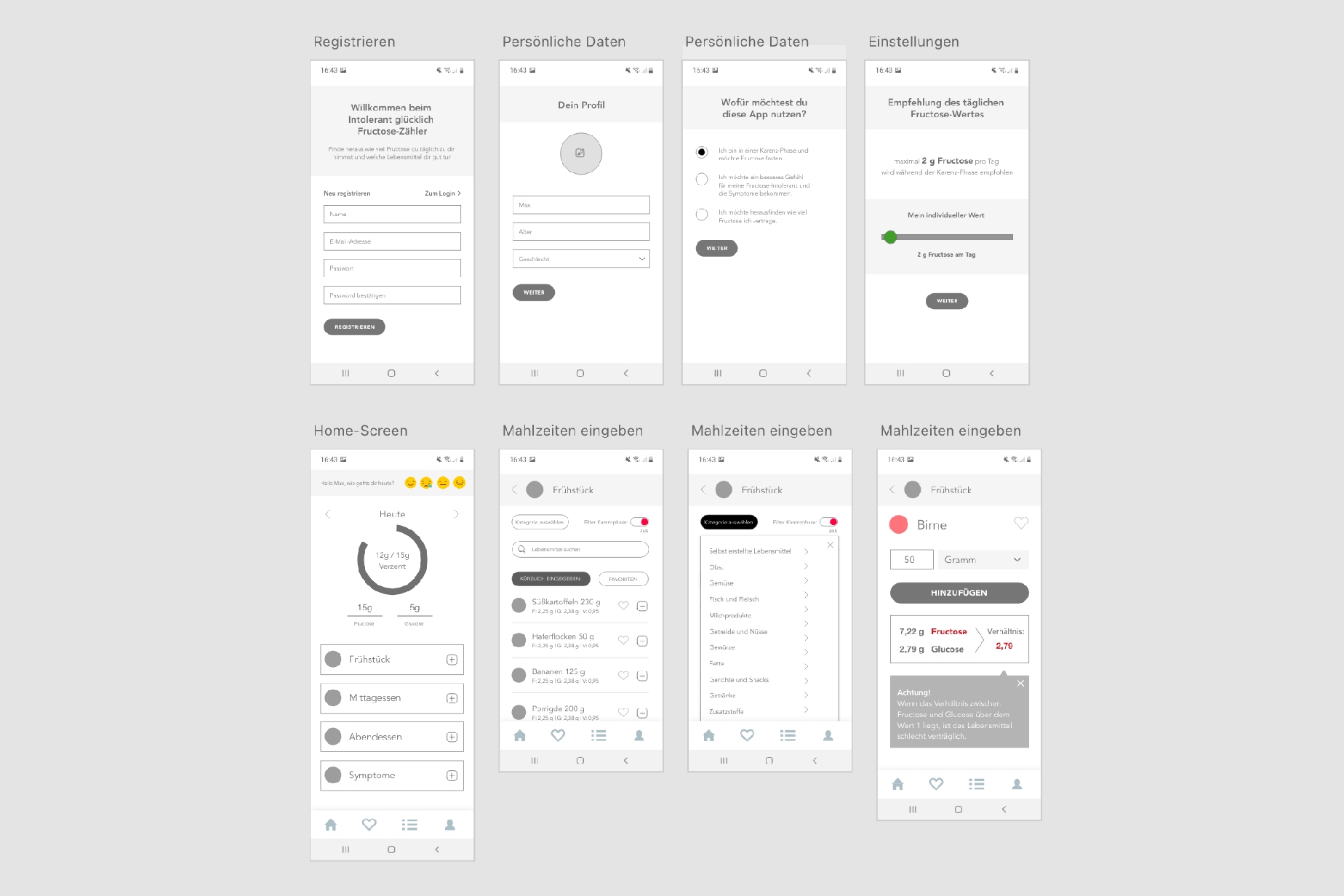
Wireframe bedeutet übersetzt „Datengerüst“. Es ist ein grober Entwurf der einzelnen Seiten und Funktionen. So kannst du planen, welche Elemente benötigt werden und wo sie platziert sind. Ein Wireframe ist sozusagen der Bauplan für die späteren Seiten und Ansichten.
In einem Wireframe werden in der Regel, noch keine Design-Elemente oder Content wie Bilder und Texte verwendet. Du kannst es dir wie einen Skizzen-Entwurf für eine Produkt-Seite vorstellen.
Anmerkung:
Wireframes sind keine Design-Entwürfe! Es werden noch keine Farben, Grafiken, Bilder oder andere Gestaltungselemente verwendet. Die Ausnahme: Grobe Headlines, Text-Themen und Bild-Ideen sollten mitgedacht werden, um die Inhalte besser planen zu können.
Wie sieht ein Wireframe aus?
Du kannst ein Wireframe manuell mit Papier und Stiften erstellen oder dir Vorlagen ausdrucken. Außerdem gibt es viele digitale Tools, die du nutzen kannst, um ein Wireframe zu gestalten. Ich würde dir empfehlen das Wireframe digital aufzubauen. So kannst du den Entwurf einfacher teilen und schneller Änderungen vornehmen.

Wofür brauche ich Wireframes?
Die Gestaltung von Wireframes ist der erste Schritt, um deine Webseite, App, Plattform oder Software zu visualisieren. Es hilft dir dabei dein Produkt klarer und handfester zu machen, ohne dass du vorher viel Zeit und Arbeit in ein Design investieren musst. Der Aufbau und die Struktur der Seiten sind wichtig, um dein digitales Produkt nutzerfreundlich zu gestalten. Du kannst planen, welche Elemente und welcher Content wichtig und nötig sind und wo Elemente wie Buttons, Texte, Bilder und Call to Actions am besten platziert werden sollten. So fokussierst du dich auf die Inhalte und die Funktionalität deines Produkts, ohne von Design-Aspekten abgelenkt zu werden.
Wireframes erstellen: die Anleitung

Aus der Sitemap kannst du die einzelnen Seiten und Ansichten für dein digitales Produkt erschließen. Jeder Kasten oder jede Kategorie sollte eine eigene Seite sein.

Überlege dir, welche Inhalte und welchen Content die einzelnen Seiten haben sollten. Dazu gehören Headlines, Texte, Bilder, Logos, Navigationselemente, Buttons und Elemente wie Slider, Formulare, Listen, usw. Nimm dir jede Seite einzeln vor und erstelle eine Skizze.

Priorisiere die Inhalte und Elemente von oben nach unten und sorge dafür, dass die wichtigsten Elemente hervorgehoben werden.

Sortiere die Inhalte in zusammengehörige Gruppen und ordne sie mit genug Abstand zueinander an. So sorgst du dafür, dass jeder Inhalt und jedes Thema für sich steht und besser wahrgenommen wird.

Prüfe ob die Anordnung Sinn macht und die Funktionen und Informationen verständlich sind.
Vorteile von Wireframes

eine klare Struktur der einzelnen Seiten

schnelle Umsetzung, Änderung und Optimierung der Seiten

bessere Planung der Nutzerbedürfnisse

weniger Fehler bei der Weiterentwicklung
Nachteile von Wireframes

kein Design und somit kein finales End-Ergebnis beim Testen

eventuell eingeschränkte Möglichkeiten beim Aufbau
Tipp:
Die Wireframes sind eine gute Grundlage für einen Prototyp. Wenn du Geld sparen möchtest, kannst du die Wireframes als Klick-Dummys nutzen, um die Funktionen und User-Flows im Vorfeld zu testen. Damit fokussierst du dich beim Testing auf die Funktionalität. Aber Achtung: Das User Interface spielt bei der User Experience eine große Rolle. Das Produkt sollte im späteren Verlauf mit dem Design noch einmal getestet werden.
Wenn du Hilfe bei deinem UX-Kozept benötigst, berate ich dich gerne zu der Entwicklung und den möglichen Kosten.
Die häufigsten Fehler in einem UX-Konzept
Was kannst du beim UX-Konzept falsch machen?

Ohne Vorarbeit und Analyse starten:
Ohne vorherige Recherche und Analysen zu starten, kann fatal sein. Im schlimmsten Fall arbeitest du am Markt und an der Zielgruppe vorbei und entwickelst ein Produkt, das keiner braucht.

Zu wenig Fokus auf die Zielgruppe und Nutzerbedürfnisse:
Viele Unternehmen legen zwar eine Zielgruppe fest, verlieren sie aber bei der Entwicklung aus den Augen. Deswegen ist eine Persona und wiederholtes Hinterfragen des UX-Konzepts notwendig.

Ohne Feedback von der Zielgruppe starten:
Der Bedarf und die Notwendigkeit der Produkt-Idee sollte zumindest im Ansatz getestet werden.

Zu viele, zu komplexe Funktionen einplanen:
Die meisten Nutzer sind ungeduldig und schnell abgelenkt. Zu viele Möglichkeiten und zu komplizierte Funktionen machen es den Nutzern schwer sich zu entscheiden. Viele geben auf, wenn sie keine schnelle und einfache Lösung finden.

Ungenauer Content und zu viele Platzhalter:
Wenn du deinen Content auf den Wireframes planst, muss er noch nicht „hübsch“ sein, aber er sollte konkret sein. Bei einem geplanten Text oder Platzhalter-Bild kannst du zum Beispiel das Thema für den Inhalt planen.
Das User Experience Konzept mit dem User Interface Design verwechseln:
Das Design ergänzt das UX-Konzept in den späteren Schritten, aber das Konzept richtet sich nicht nach dem Design. Das UI-Design wird später auf dem fertigen UX-Konzept aufgebaut!
Fazit
Die Schritte zum UX-Konzept sollten in der richtigen Reihenfolge durchgearbeitet werden. Sie bauen aufeinander auf und sorgen dafür, dass dein digitales Produkt nachhaltig und ohne fatale Fehler entwickelt werden kann.
Dabei sind die ersten Schritte das Fundament für jedes Produkt, weil sie sich auf den Nutzer und deren Bedürfnisse und Probleme fokussieren.
Überblick der einzelnen Schritte:
Schritt 1: Analyse und Vorbereitung

Analysiere deine Nutzer, Wettbewerber und Produkt-Idee.

Lerne deine Zielgruppe und ihre Bedürfnisse und Probleme genau kennen.

Erstelle Personas, die Stellvertreter deiner Nutzer abbilden.

Analysiere die Produkt-Lösungen deiner Konkurrenz.

Finde heraus, wie groß der Markt für dein Produkt ist.

Stell dir die Frage, ob deine Produkt-Idee gebraucht wird und die richtige Lösung bietet.
Schritt 2: Nutzerbedürfnisse und Handlungen

Finde die Ursache für das Bedürfnis oder Problem deiner Zielgruppe.

Finde eine Lösung für die Ursache des Bedürfnisses oder Problems.

Definiere die Handlungen, die der Nutzer tun muss, um das Bedürfnis oder Problem zu lösen.
Schritt 3: Funktionen und User Flows

Definiere Funktionen und Inhalte für dein digitales Produkt, die die Handlungen deiner Nutzer unterstützen.

Priorisiere die Funktionen und Inhalte in Must Have, Should Have und Nice to Have.

Entwickle für jede Funktion einen sogenannten User Flow, indem du die Handlungen in einzelne Schritte aufteilst.

Kontrolliere, ob der Handlungsfluss logisch ist und funktioniert.
Schritt 4: Sitemap Entwicklung

Sammle anhand der Funktionen und User Flows alle separaten Ansichten oder Seiten.

Definiere eine Hauptseite.

Finde die wichtigsten Ansichten oder Seiten und definiere sie als Oberkategorien.

Ordne die restlichen Ansichten den Oberkategorien zu.

Definiere, wie die einzelnen Kategorien einander zugeordnet sind und erstelle eine Hierarchie.
Schritt 5: Wireframe Gestaltung

Nimm dir Papier und Stifte oder suche dir ein digitales Tool, um Wireframes zu erstellen.

Verwende jede Kategorie aus der Sitemap als ein separates Wireframe.

Plane welchen Content (Headlines, Texte, Bilder, Logos, Navigationselemente, Buttons und weitere Elemente) auf den einzelnen Seiten verwendet werden sollen.

Baue den Content auf den Seiten auf und achte darauf, dass die wichtigsten Elemente zuerst kommen.

Verwende einfache Platzhalter als Content, die noch kein Design beinhalten.

Definiere die Inhalte der Texte, Bilder und Call to Actions, die als Platzhalter verwendet werden.

Prüfe und strukturiere den Inhalt auf die Bedürfnisse deiner Nutzer.
FAQ:
Muss ich meine Produkt-Entwicklung verwerfen oder von vorne anfangen, wenn ich ohne UX-Konzept angefangen habe?
Jein. Du solltest die Ergebnisse, die du bis hierhin schon hast, auf die Bedürfnisse und die Nutzerfreundlichkeit testen. Wenn du den oben beschriebenen Prozess einmal durchgehst, könnte er dir dabei helfen, dein Produkt zu optimieren und nutzerfreundlicher zu gestalten. Im schlimmsten Fall musst du dein Produkt wieder umgestalten. Das ist immer noch besser als ein schlechtes Produkt auf den Markt zu bringen.
Wie kann ich sicher sein, dass mein UX-Konzept die Kundenbedürfnisse erfüllt?
Sprich mit Menschen, die zu deiner Zielgruppe zählen. Du kannst in Social-Media Gruppen um Meinungen bitten oder Umfragen machen.
Müssen meine User Flows und Wireframes perfekt ausgearbeitet sein?
Nein, es sind Entwürfe, die immer wieder geprüft, hinterfragt und optimiert werden sollten. Dafür sind sie da. Das sort dafür, dass du weniger Änderungen und Anpassungen nach dem Design und der Entwicklung machen musst. Damit sparst du mehrere tausend Euro extra Kosten. (Das weiß ich aus Erfahrung)
Warum wird das User Interface hier noch nicht mit berücksichtigt?
Erst muss ein Gerüst stehen, damit man das Produkt bauen kann. Das User Interface ist sehr wichtig, aber das beste Design bringt dir nichts, wenn dein Produkt nicht richtig und sinnvoll funktioniert.
Jetzt Termin buchen
Schau in meinen Kalender und buche einen Termin für deine kostenlose Mini-Analyse.
Kostenlose Mini-Analyse anfragen
Schreibe mir eine Nachricht oder buche direkt eine kostenlose Mini-Analyse mit mir und wir schauen gemeinsam, ob ich dir helfen kann und welches Paket das Richtige für dich ist. Gerne berate ich dich unverbindlich zu deinen aktuellen Herausforderungen und gebe dir Tipps für deinen weiteren Weg.
*Plichtfelder
Jetzt Termin buchen
Schau in meinen Kalender und buche einen Termin für deine kostenlose Mini-Analyse.